Azure CDN: Como realizar a implementação e validar o funcionamento
O objetivo deste artigo é demonstrar passo-a-passo a criação de um ambiente web hospedando um website utilizando a CDN do Azure.
Para uma melhor compreensão serão abordados os tópicos desde o registro do domínio, passando pela configuração no Azure DNS, criação/configuração do webserver, até a configuração da CDN e testes.
Neste exemplo será utilizado o domínio azurelab.com.br com registro feito no http://registro.br.
Preparando o ambiente no Azure
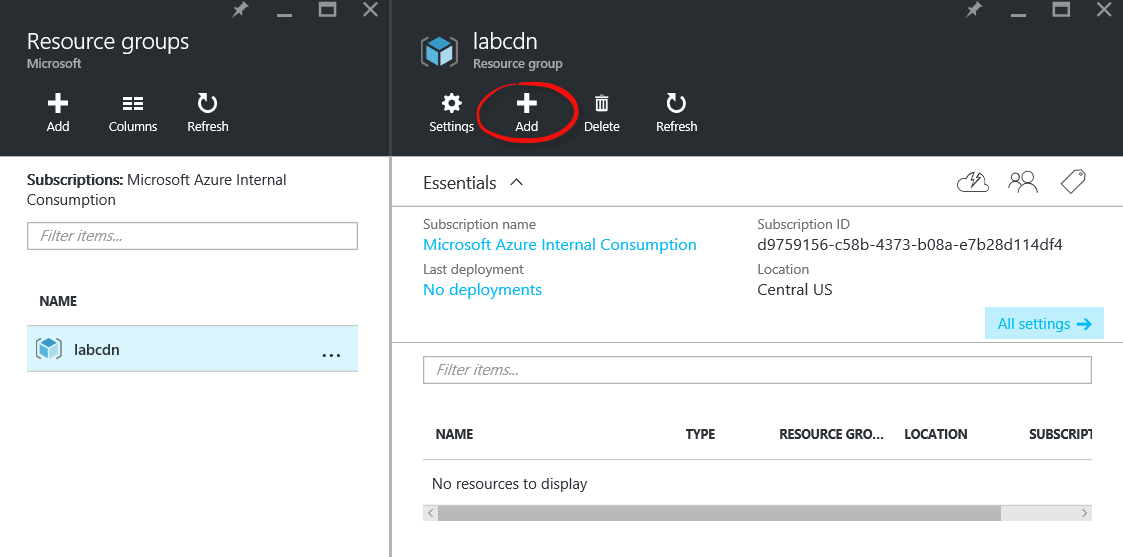
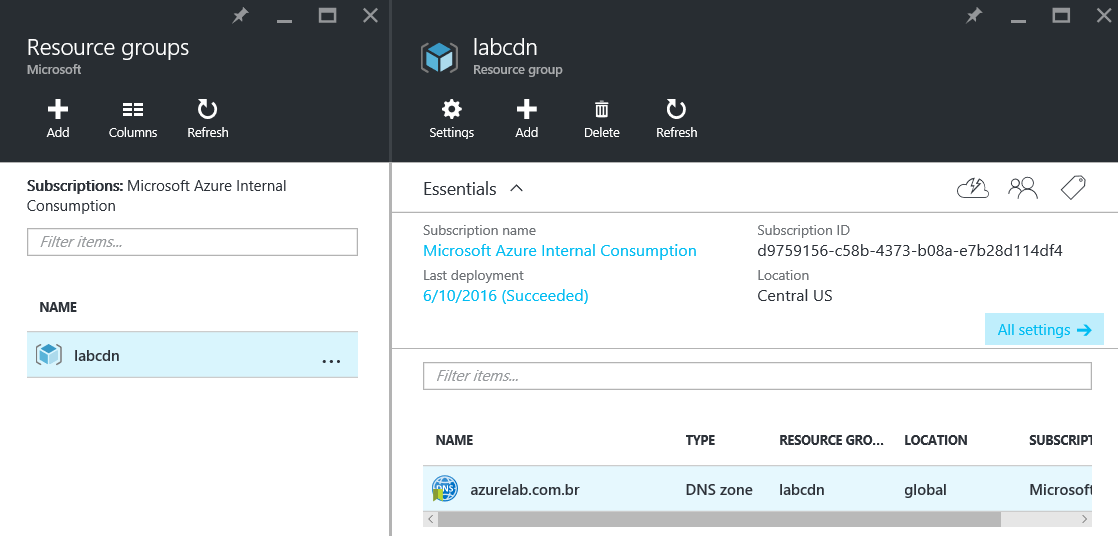
A primeira coisa à ser feita é criar o Resource Group no azure, que conterá todos os recursos relacionados com o ambiente à ser criado.
Uma vez criado, vamos configurar o Azure DNS.
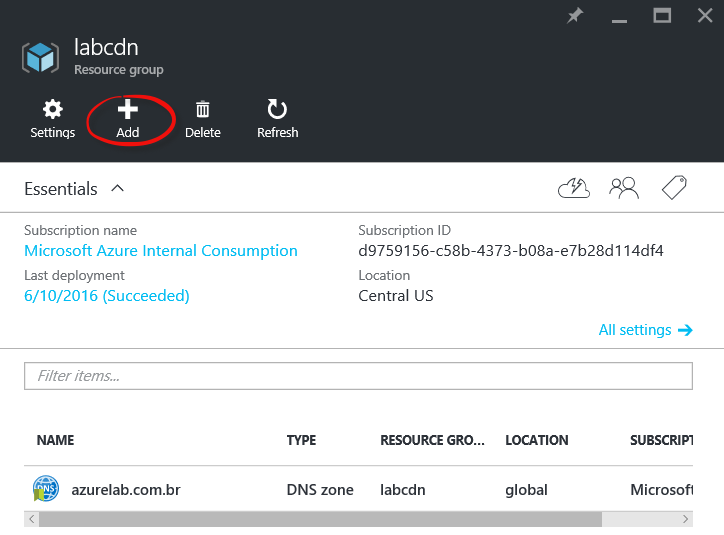
Após escolher o resource group criado, vamos clicar em Add:
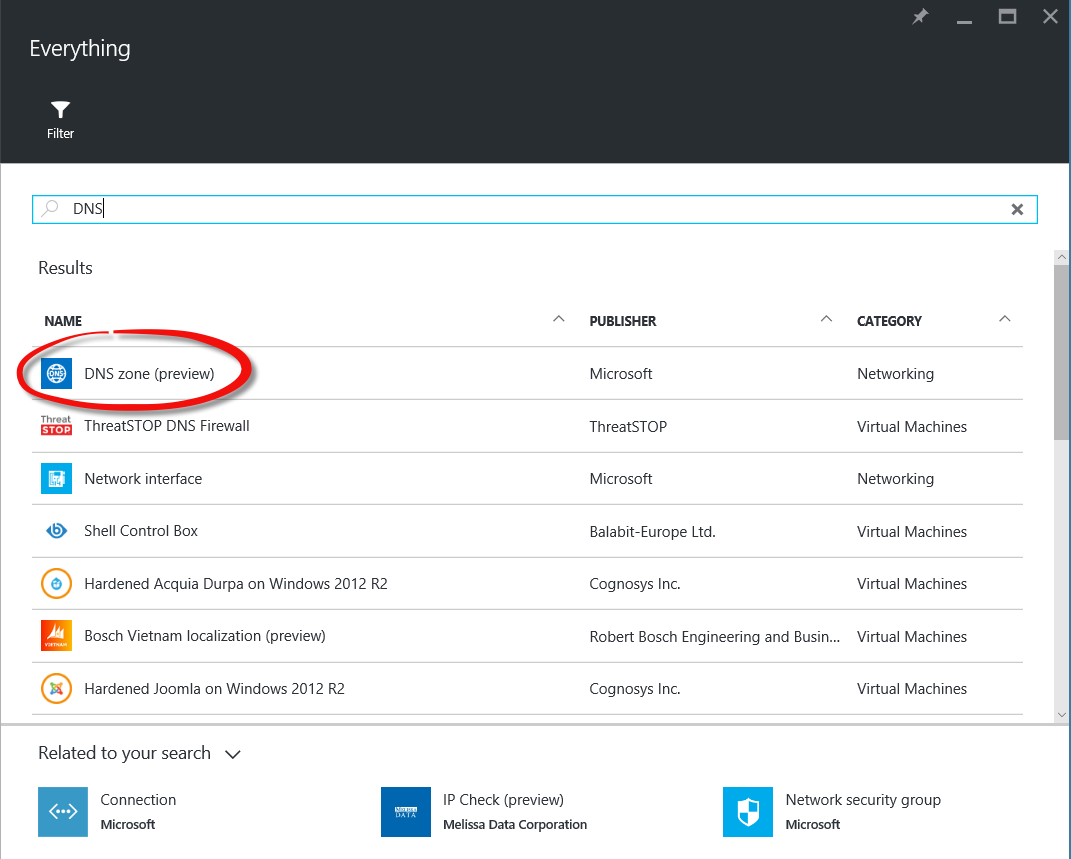
Na caixa de busca, vamos procurar por DNS
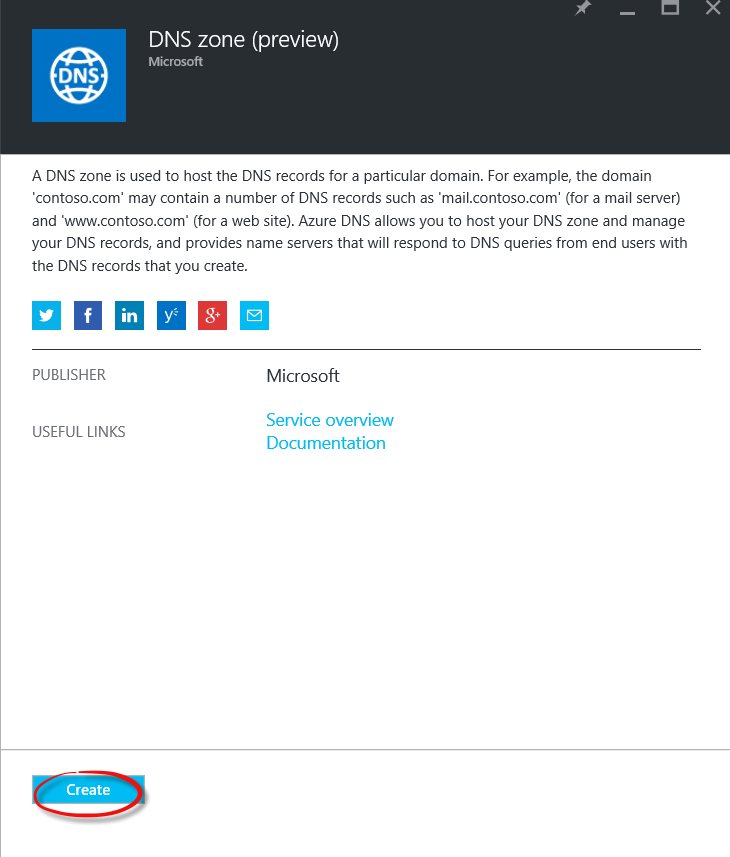
Em seguida clique em create:
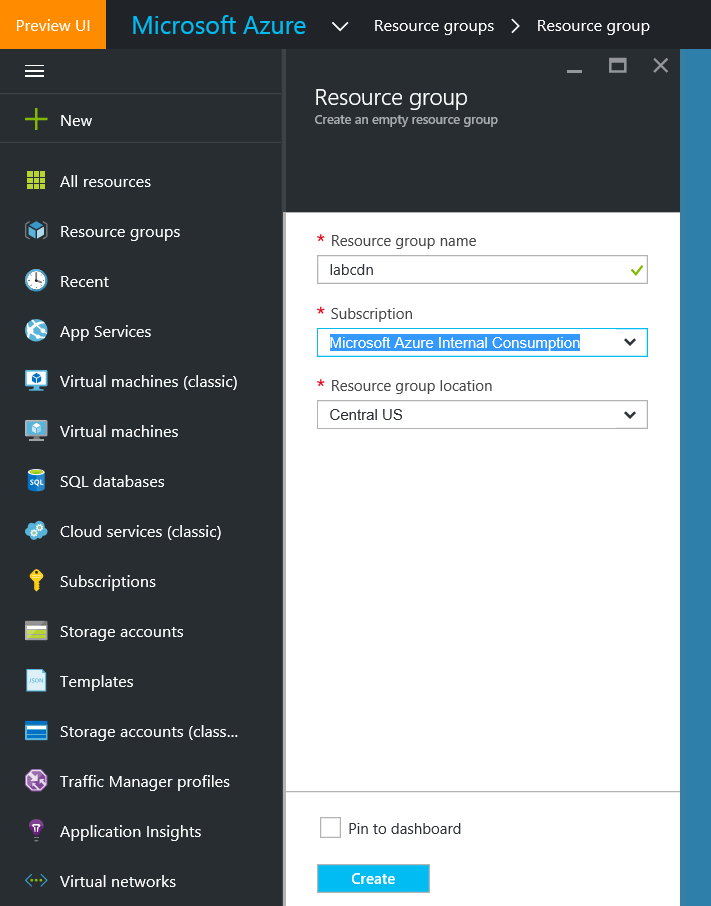
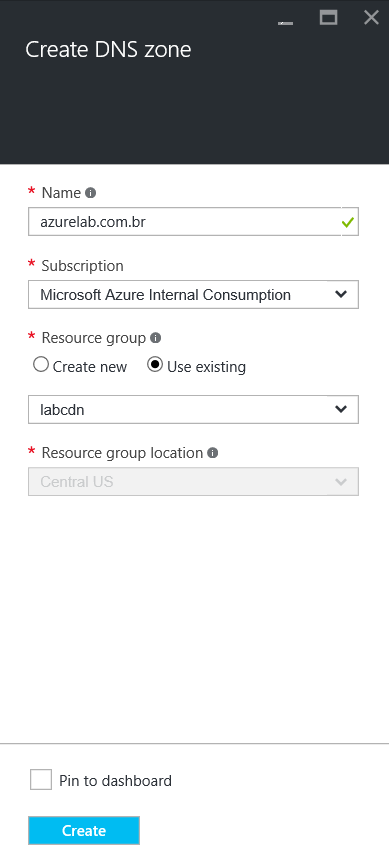
Na próxima tela, vamos definir qual será o nome DNS, a subscription que será usada e qual resource group usar:
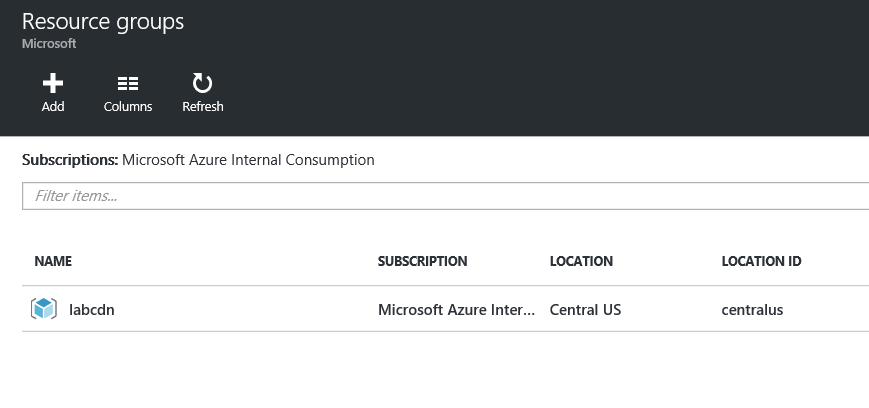
Após criar será exibido conforme abaixo:
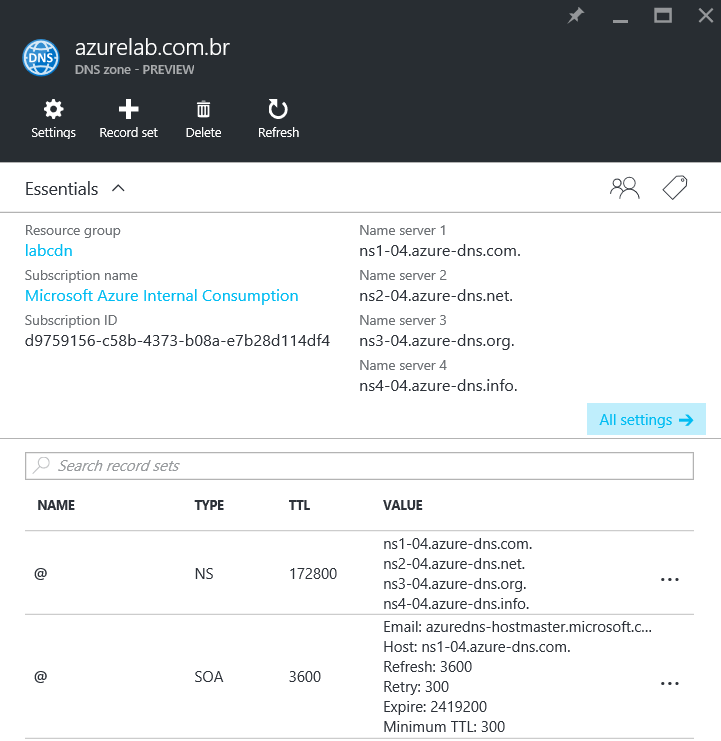
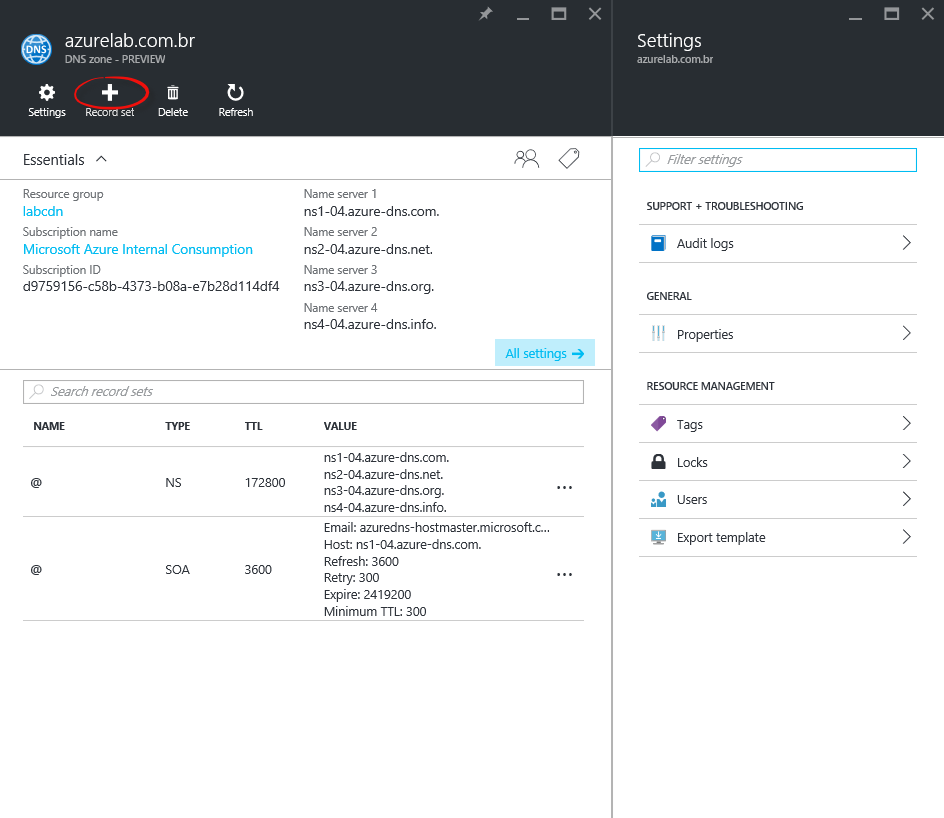
Neste primeiro momento, ao clicar na zona criada, teremos esta tela:
A primeira coisa à ser feita é tomar nota dos Name Servers do Azure, para configurá-los no Registro.Br. Neste exemplo, os NameServers associados ao nome dns que criamos foram:
- ns1-04.azure-dns.com.
- ns2-04.azure-dns.net.
- ns3-04.azure-dns.org.
- ns4-04.azure-dns.info.
De posse destas informações, o próximo passo é voltar ao Registro.Br e configurar os NameServers fornecidos.
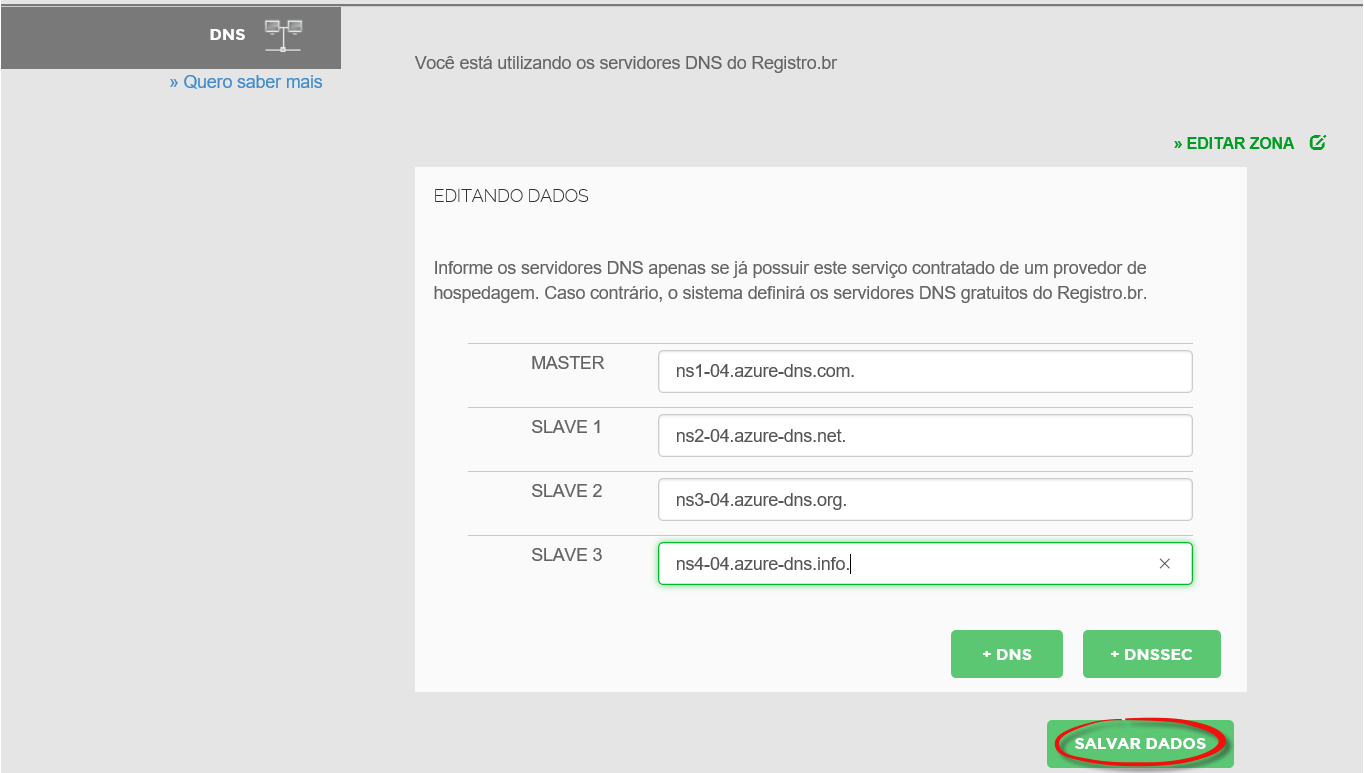
Basta escolher o domínio desejado e ir na opção correspondente para alterar os servidores DNS:
Agora informar os novos name servers:
Criação da máquina virtual Linux
Dentro do resource group que estamos trabalhando, clicar em Add:
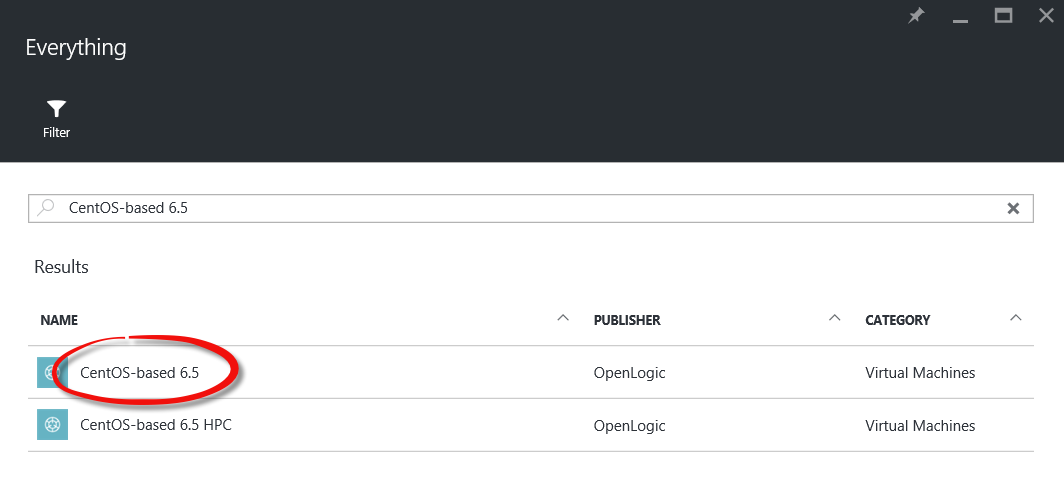
Na caixa de pesquisa que será aberta, escreva CentOS, para usar esta distribuição Linux
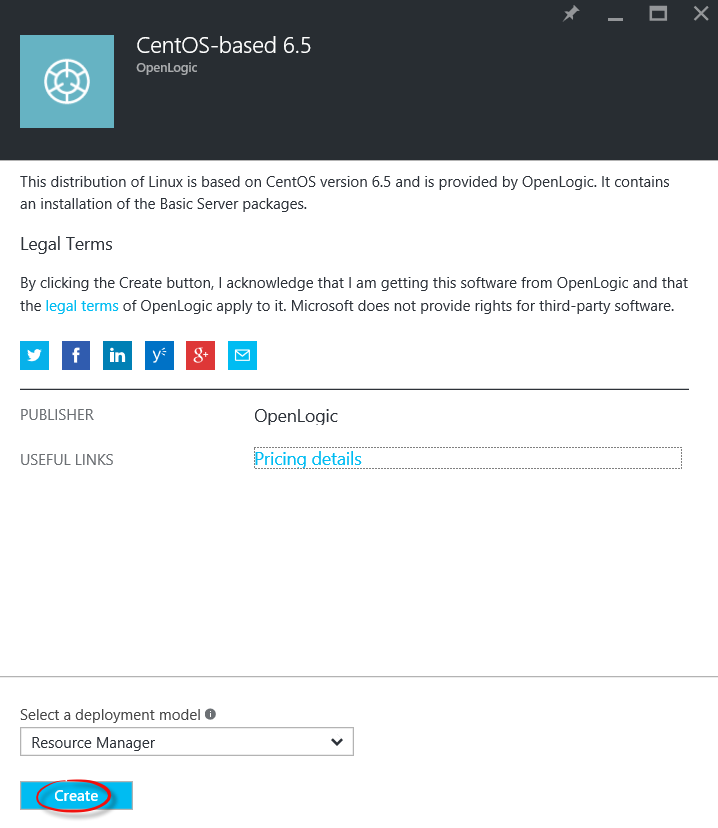
Escolha do modelo de deployment (Resource Manager) e em seguida clique para criar:
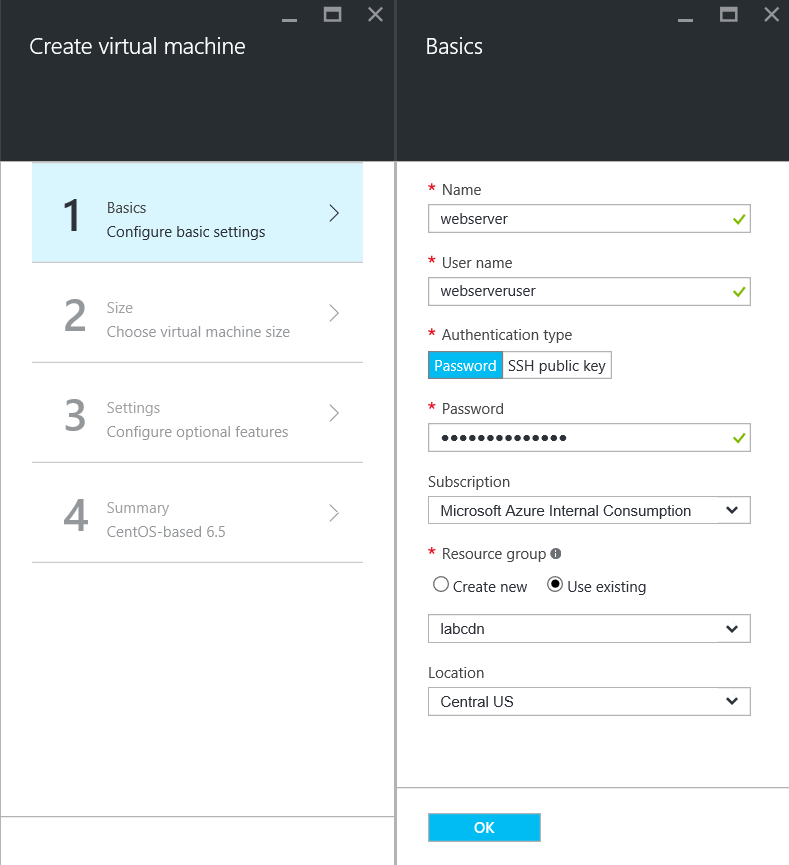
Em seguida será feita a definição do nome da máquina, nome do usuário a ser criado, método de autenticação, escolha do resource group à ser usado e localização:
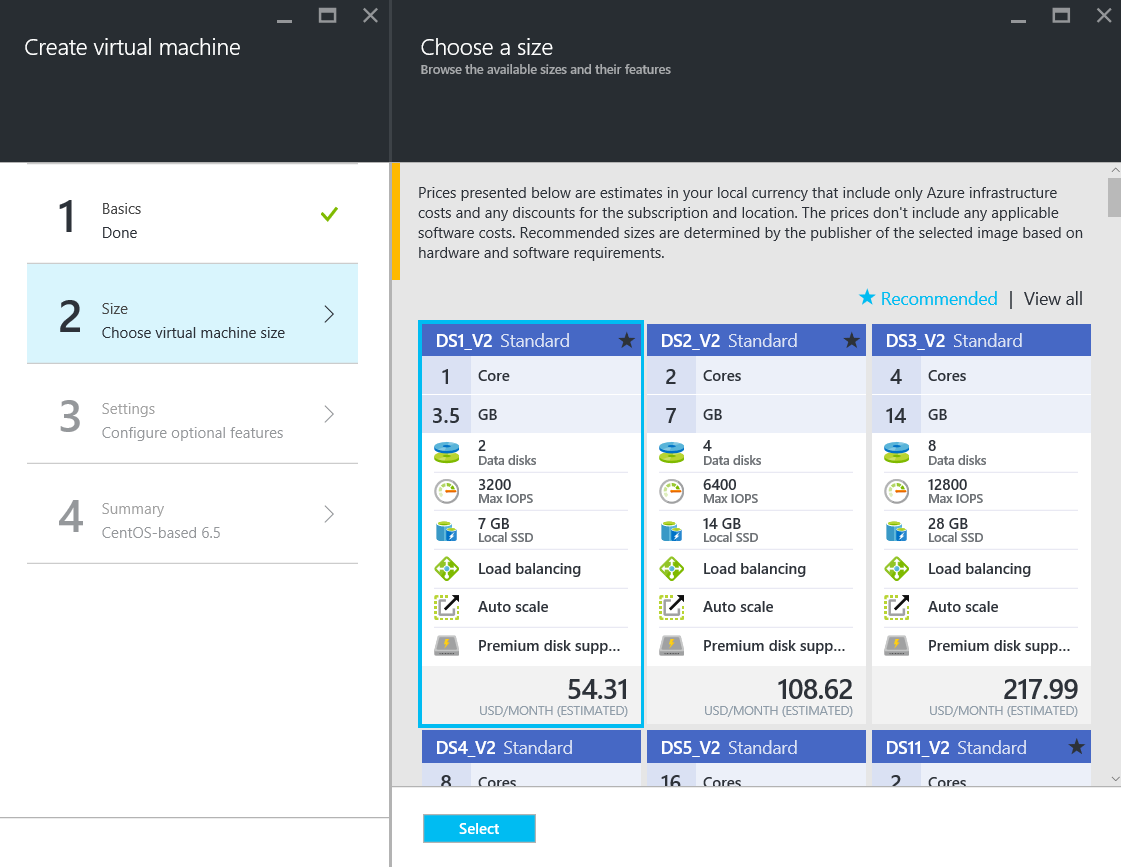
Escolha do tipo de máquina virtual:
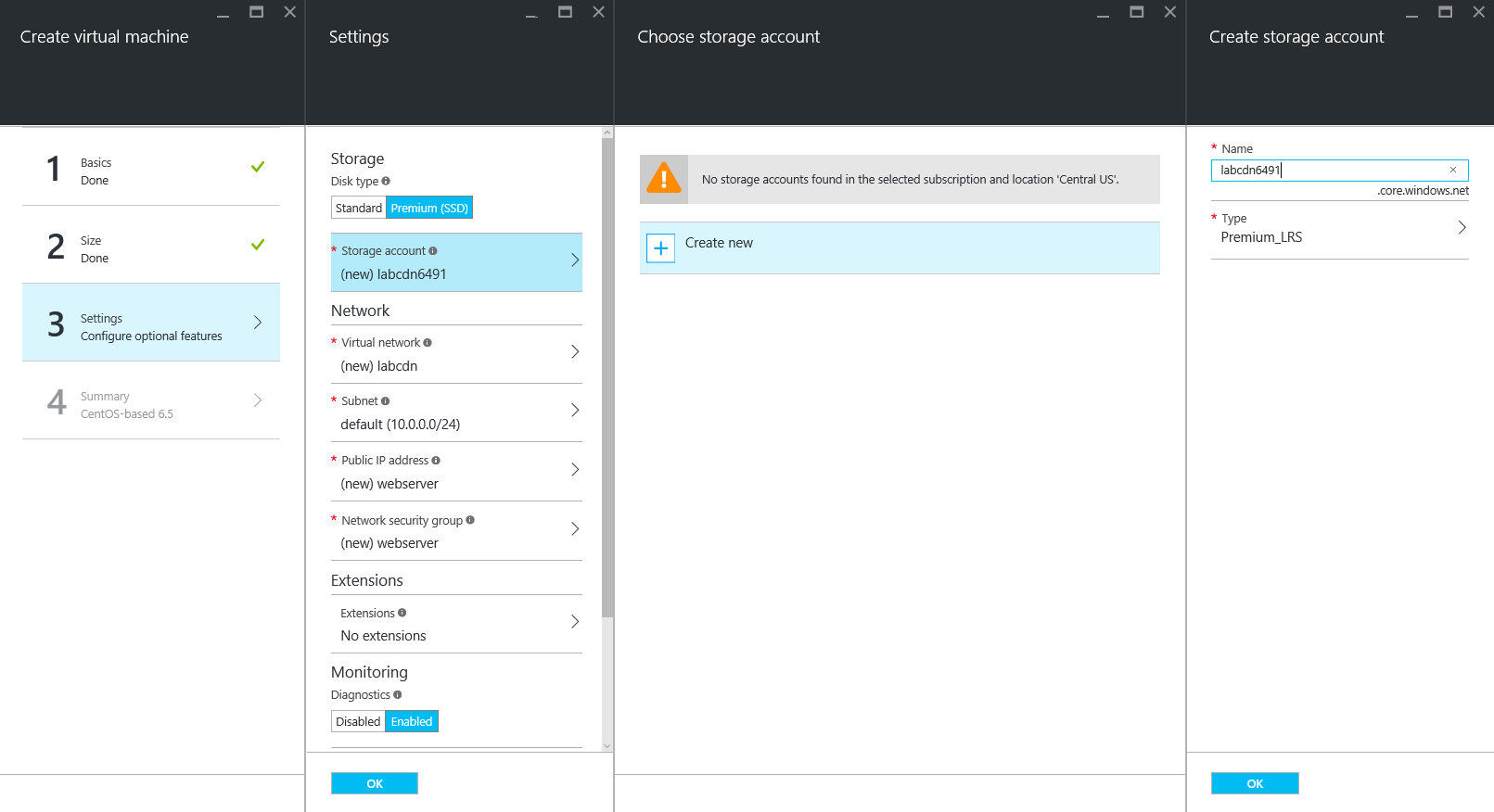
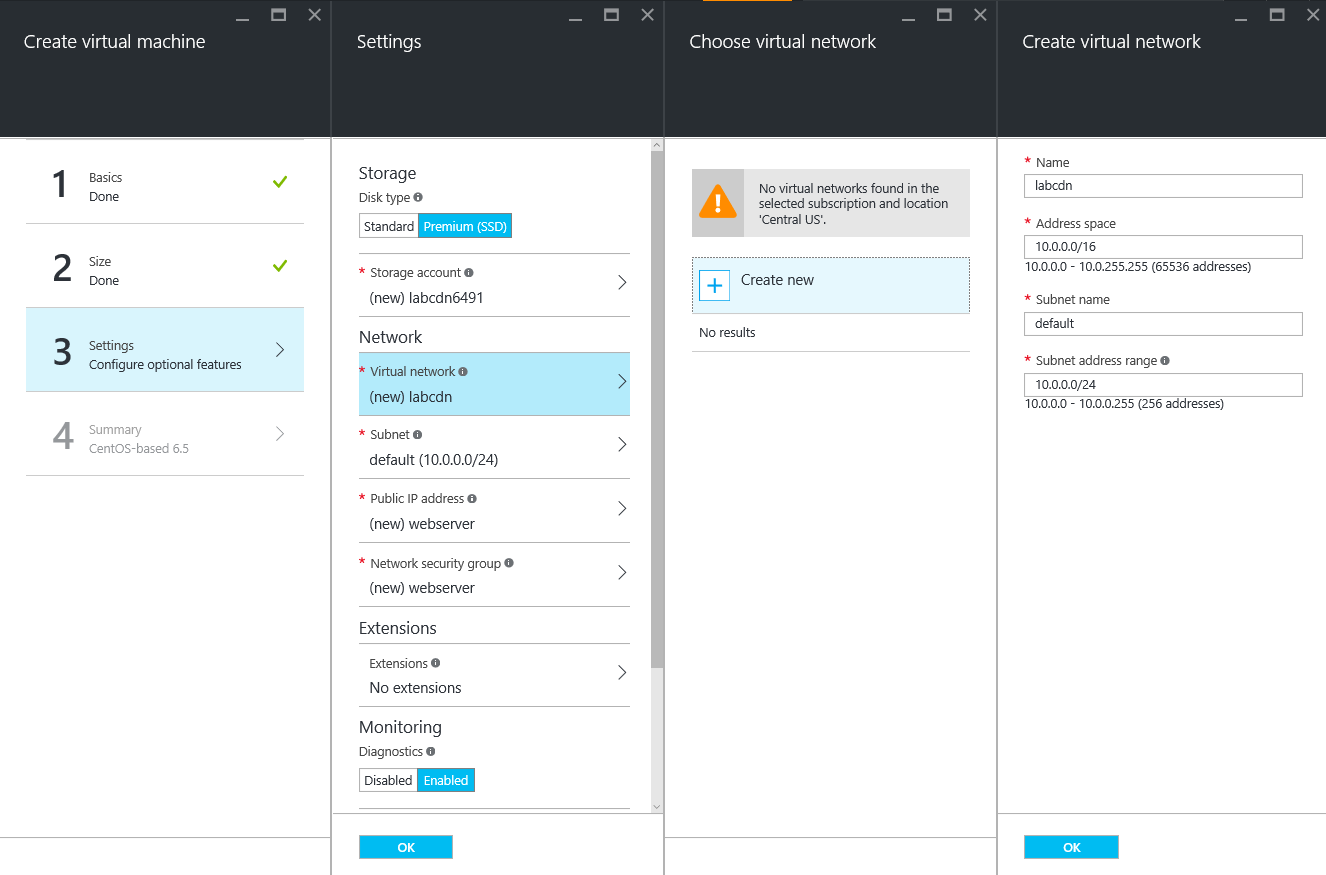
O próximo passo é a criação da storage account:

Criação da VNet:
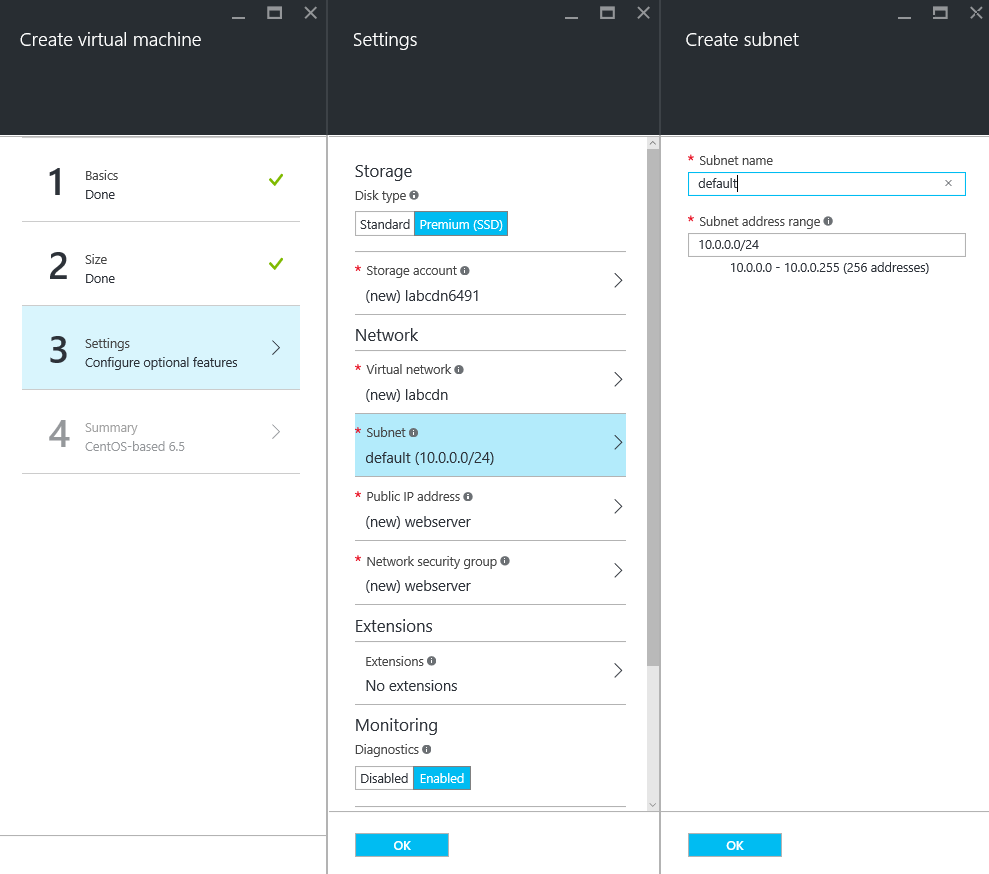
Criação da Subnet:
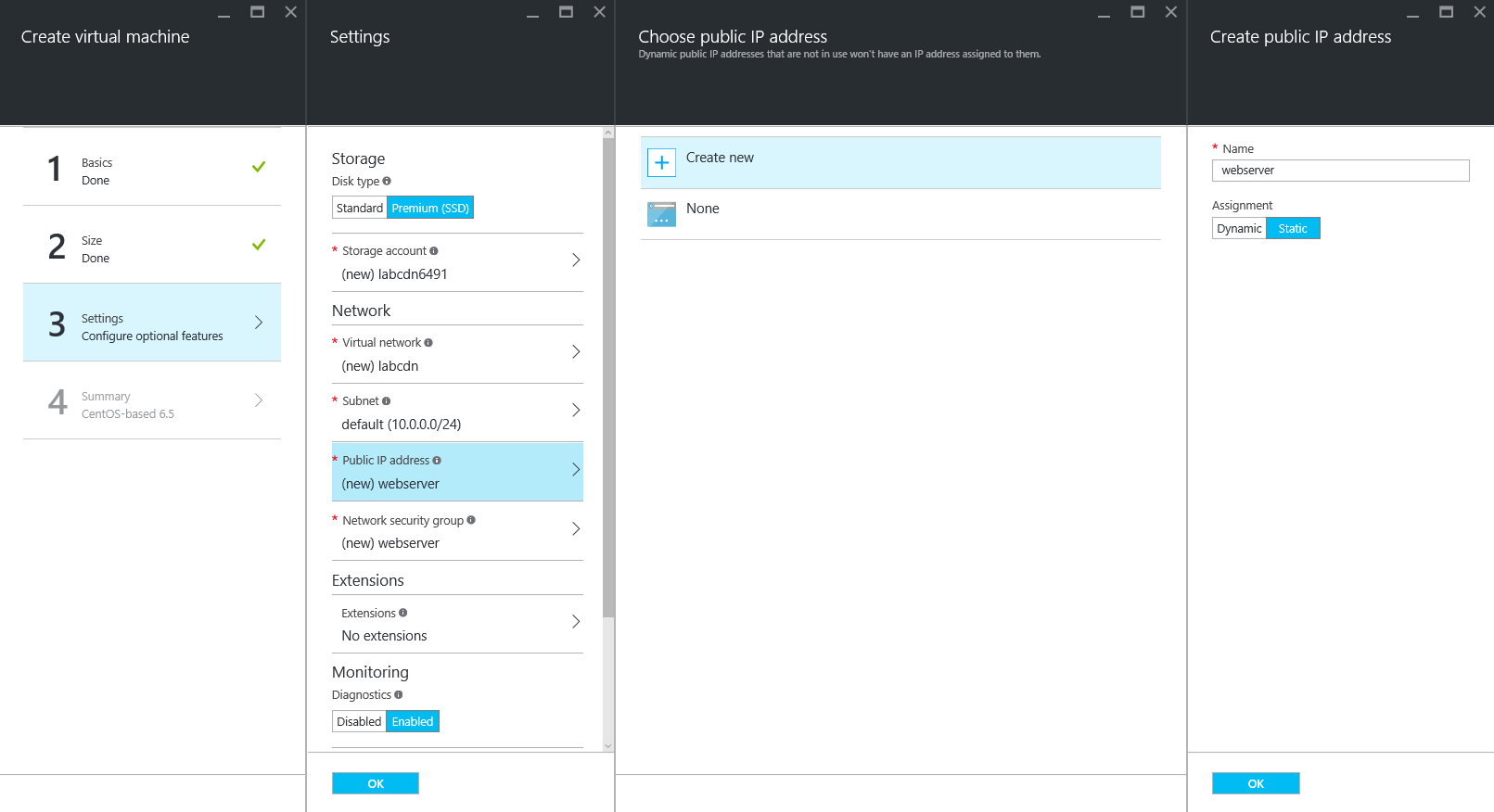
Definição do IP público da máquina virtual como estático:
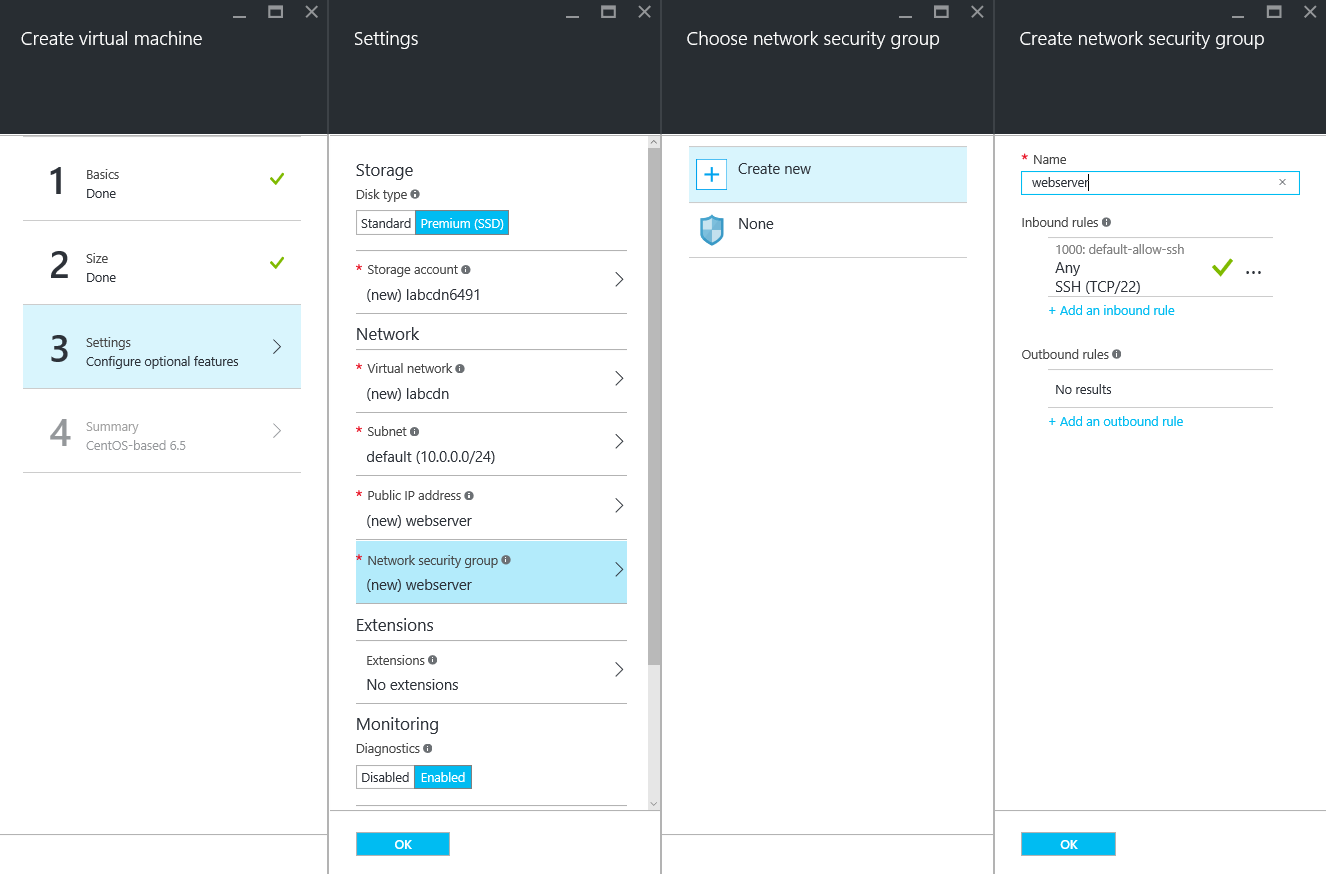
Configuração do Network Security Group:
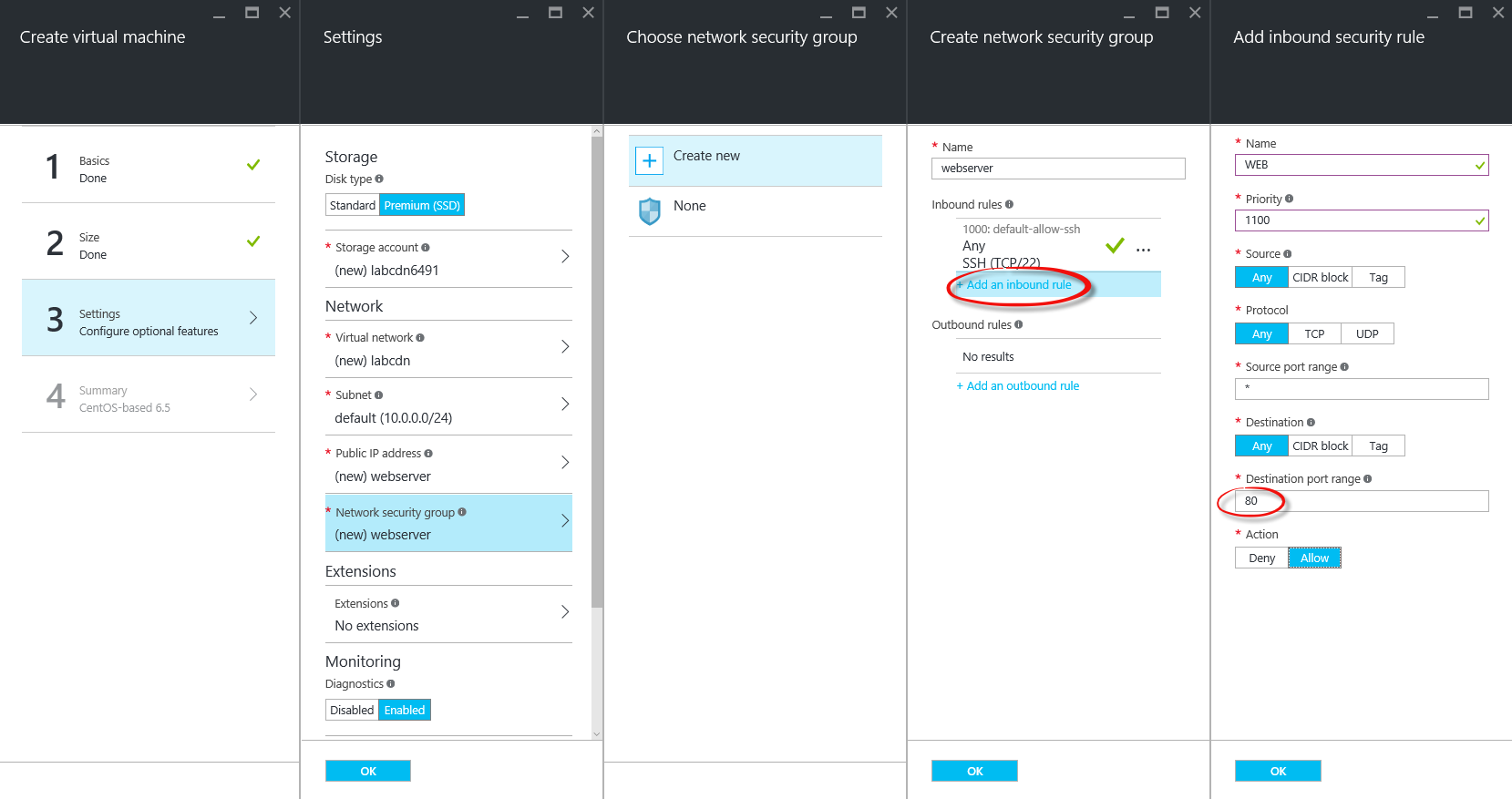
Por padrão, como é um servidor Linux o Security Group já vem com a porta SSH (22) aberta. Como este servidor terá a função de webserver, vamos abrir a porta HTTP (80):
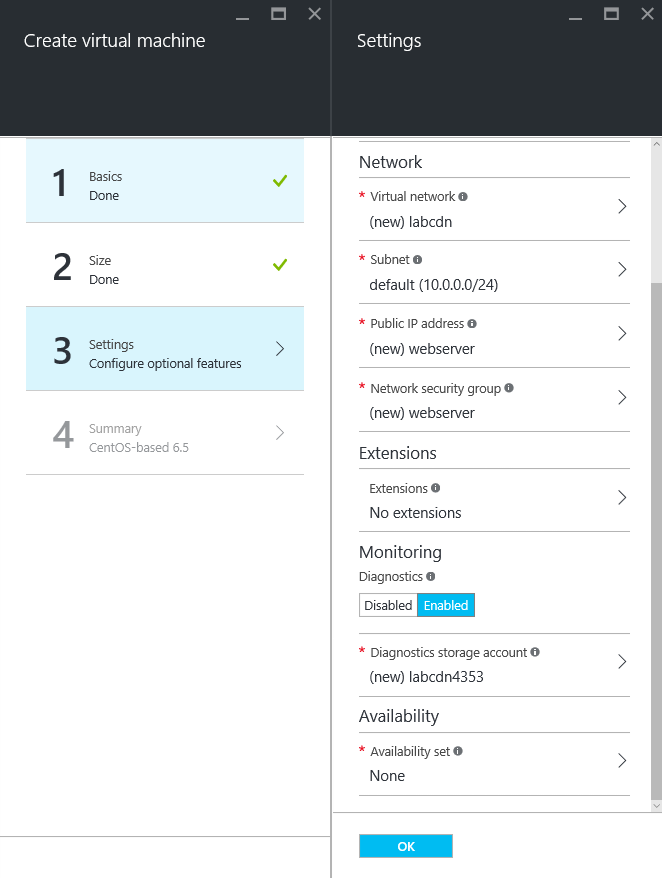
Extensões, Monitoramento e Availability Set:
Note que não adicionaremos nenhuma extensão (https://azure.microsoft.com/pt-br/blog/automate-linux-vm-customization-tasks-using-customscript-extension/ – https://github.com/Azure/azure-linux-extensions ).
É recomendável deixar o monitoramento habilitado, usando uma conta de storage account separada para os dados de diagnósticos do monitoramento.
Como se trata de apenas um servidor, não utilizamos o recurso de Availability Set (https://azure.microsoft.com/en-us/documentation/articles/virtual-machines-windows-manage-availability/)
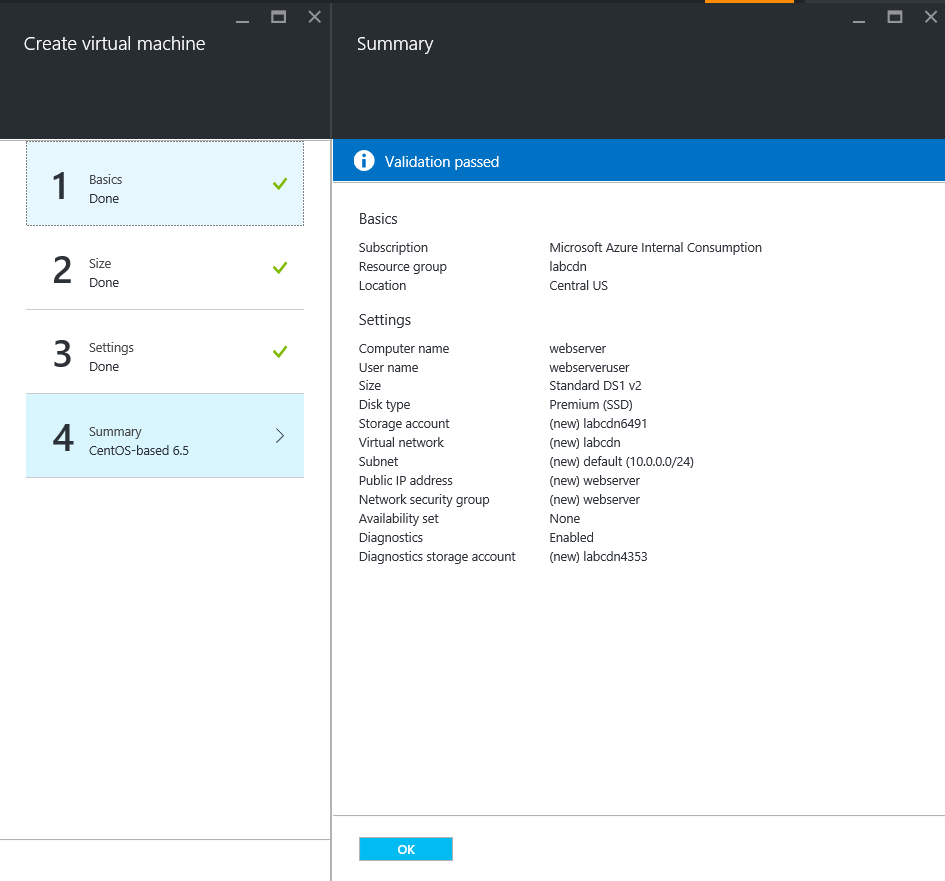
Resumo da configuração:
Após a validação das configurações, basta dar OK para iniciar a criação da VM.
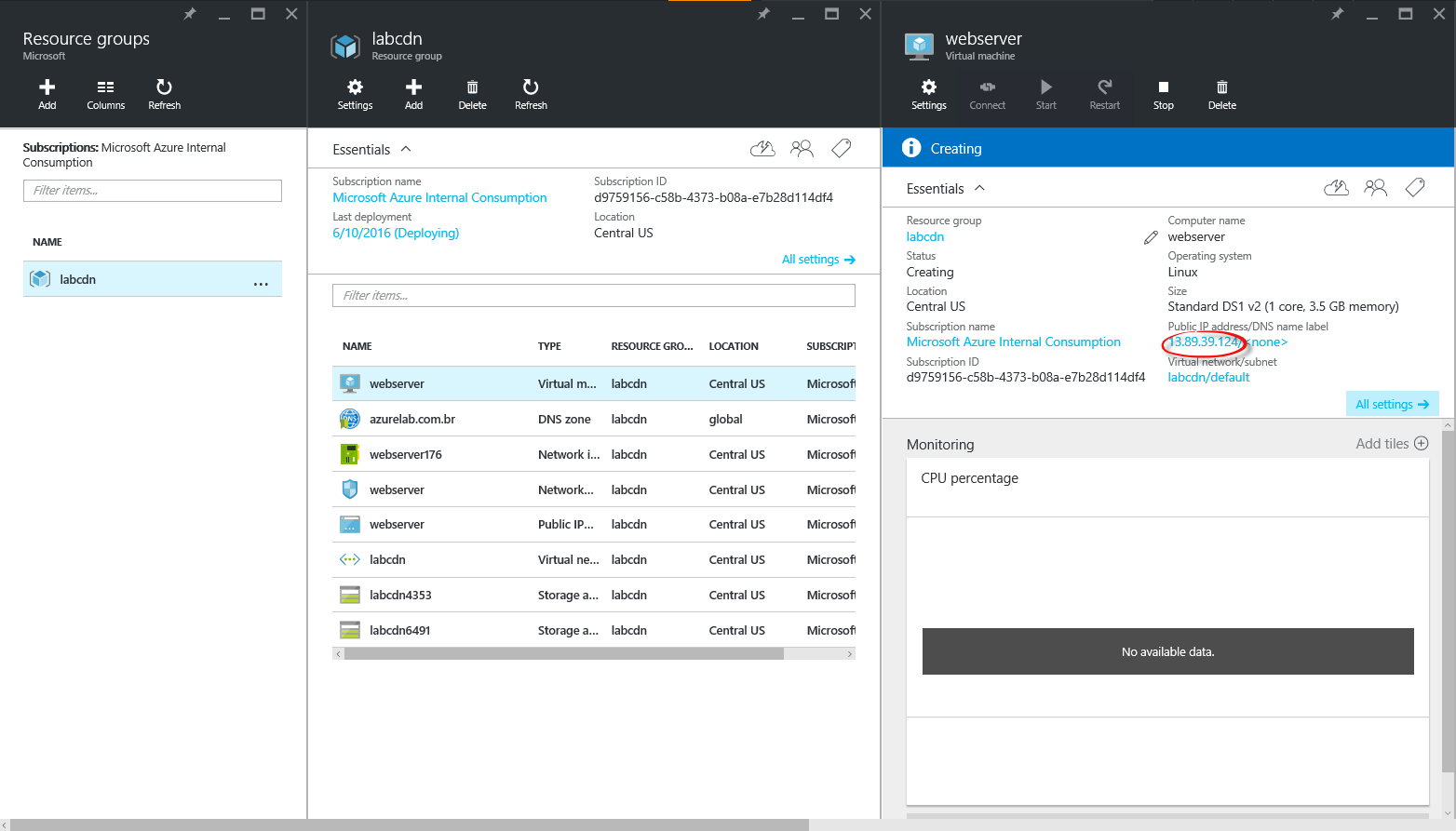
Depois da criação da VM, já podemos pegar o IP público que associamos com ela e configurar como endereço do tipo A no DNS:
Criação do registro no Azure DNS
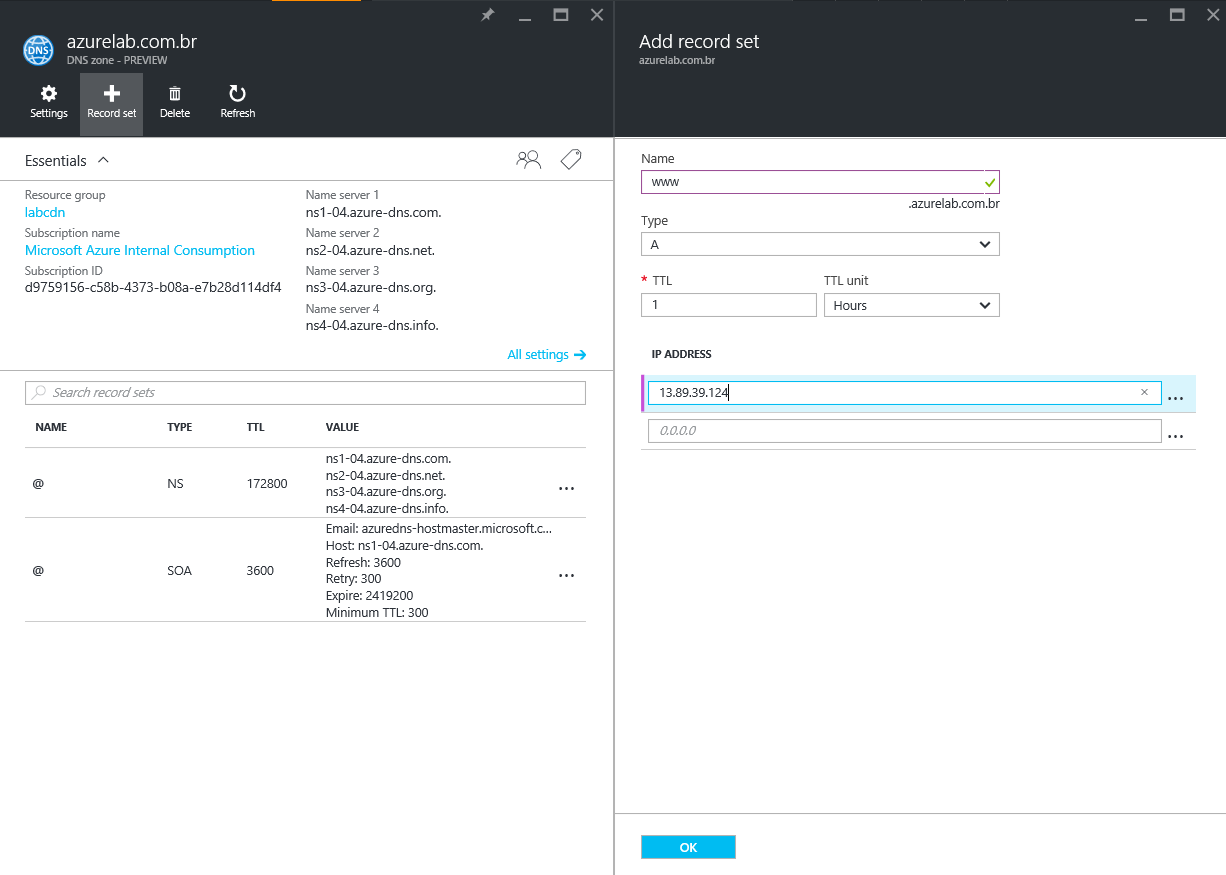
Dentro do Azure DNS, vamos adicionar um novo registro:
Na tela que se abre, basta informar o ip público associado com a máquina virtual com o nome www e com o tipo A:
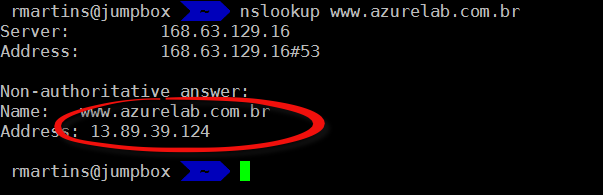
Depois de aguardar alguns instantes para a replicação de DNS, verifique:
Configurando o Webserver
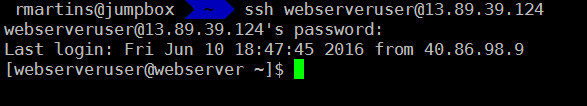
Neste exemplo, vamos trabalhar com o Nginx como servidor web. Vamos conectar no servidor e em seguida usar rodar os comandos abaixo para realizar a instalação:
Instalação do repositório epel:
sudo yum install epel-release -y
Instalação do Nginx:
sudo yum install nginx -y
Criando a configuração do servidor web:
mv /etc/nginx/conf.d/default.conf /etc/nginx/conf.d/default.conf.orig
Em seguida rode esta linha de comando:
cat <<'EOF' >> /etc/nginx/conf.d/default.conf
server {
listen 80 default_server;
server_name www.azurelab.com.br;
include /etc/nginx/conf.d/*.conf;
location / {
root /usr/share/nginx/html;
index index.html index.html;
}
}
EOF
Iniciando o servidor:
/etc/init.d/nginx start && chkconfig nginx on
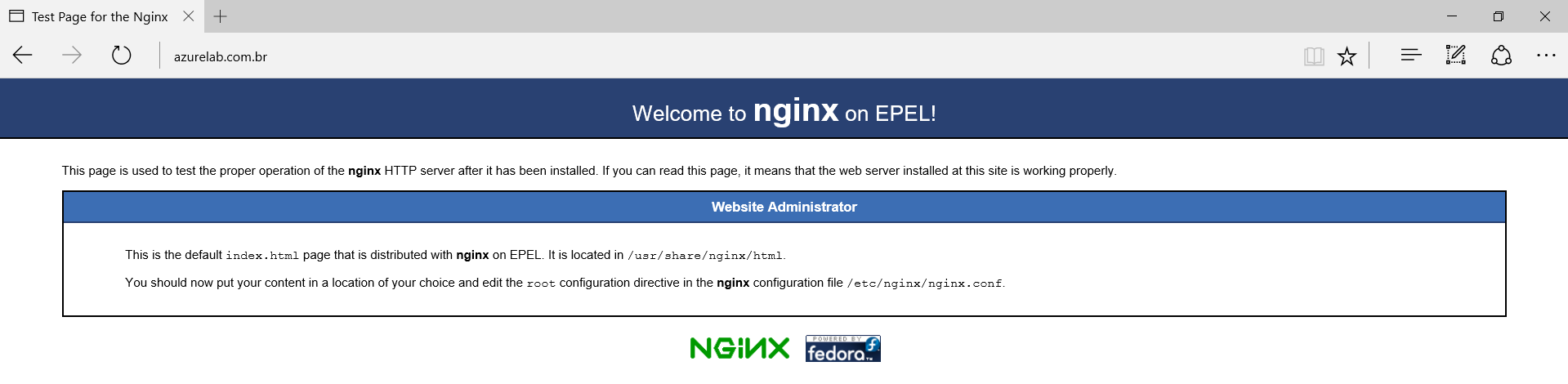
Testando o acesso:
Acesse: http://www.azurelab.com.br

Configurando a storage account
Os dados estarão hospedados em um container chamado “files” dentro de uma storage account. Para configurar vamos usar uma ferramenta chamada Azure Explorer, que pode ser obtida em http://www.storageexplorer.com/
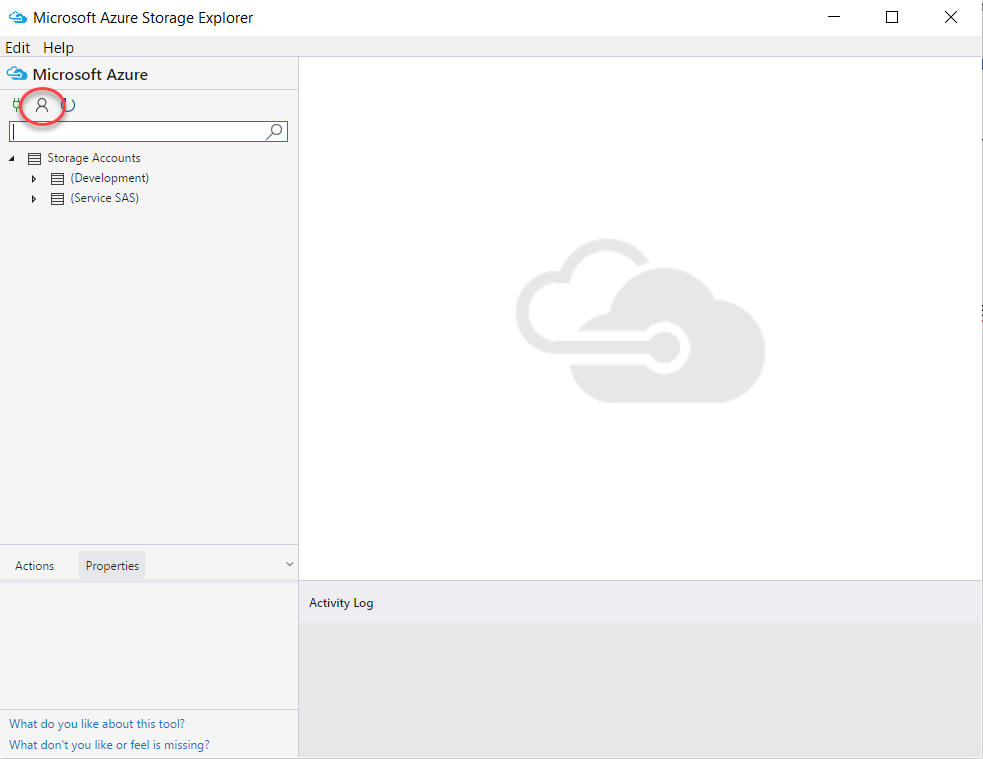
Depois de instalar, ele se apresenta desta forma e você deve ir em “Azure Accounts Settings” conforme destacado abaixo:
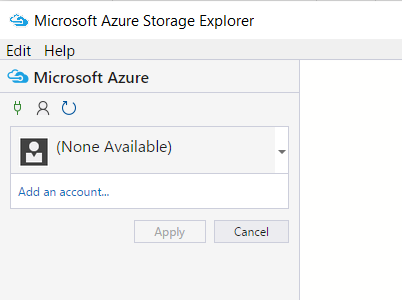
Em seguida escolha a opção para adicionar uma conta:
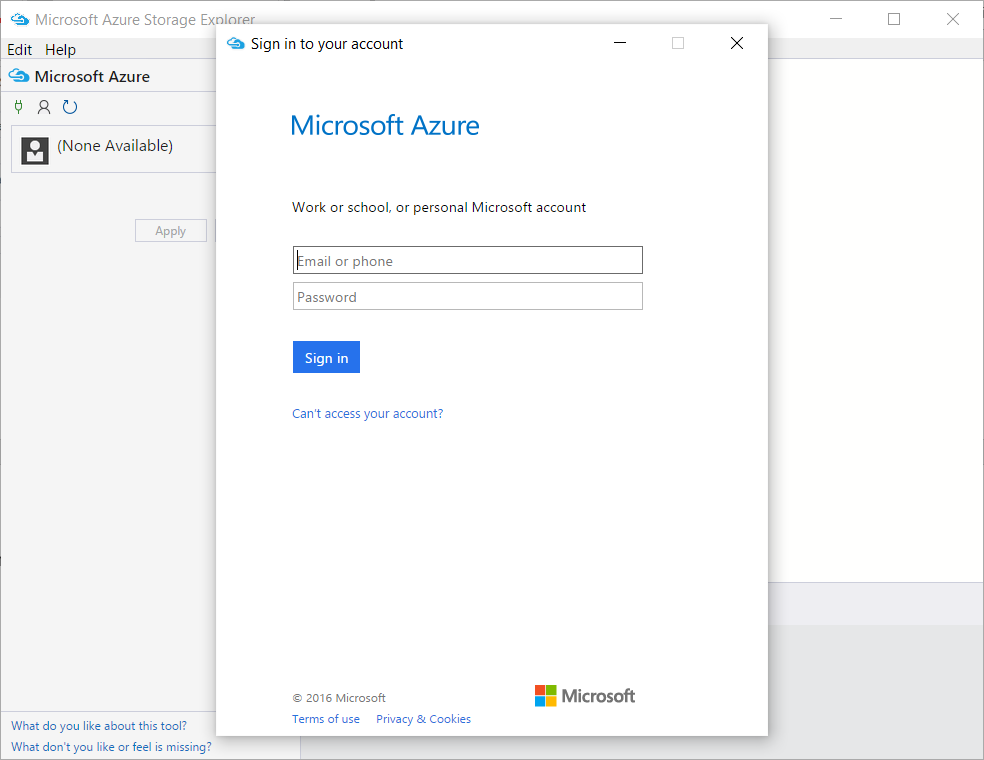
Ao clicar em adicionar conta, será solicitado o email e senha de acesso à sua conta:
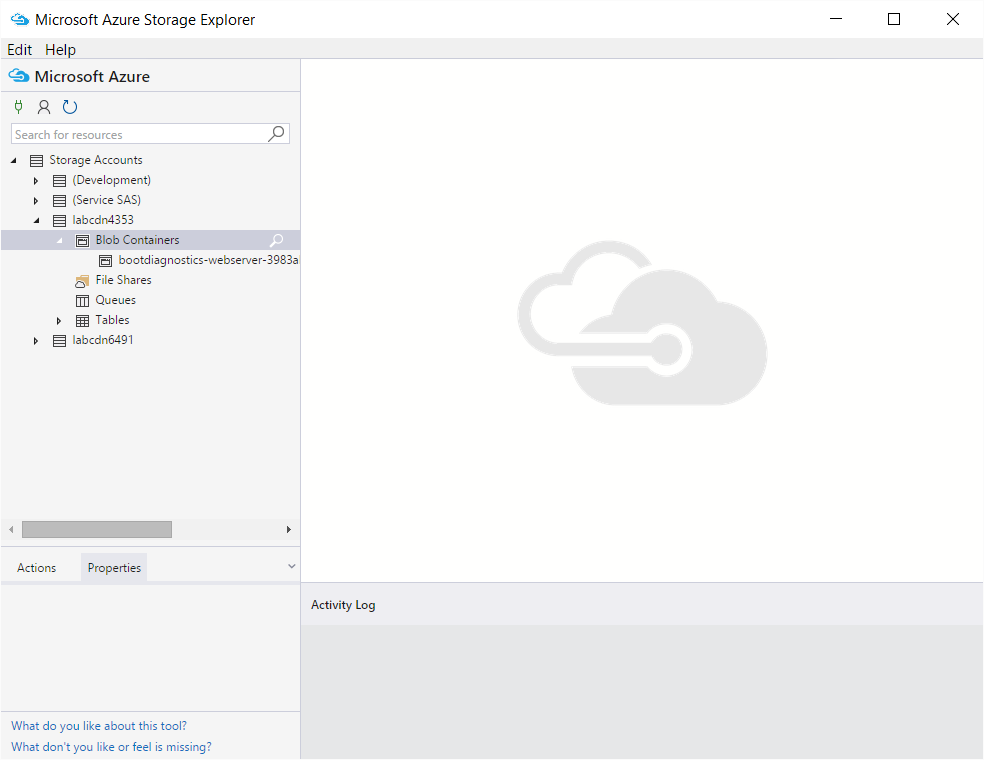
Depois de informar as credenciais, vamos em uma das storage accounts criadas e criaremos um novo container:
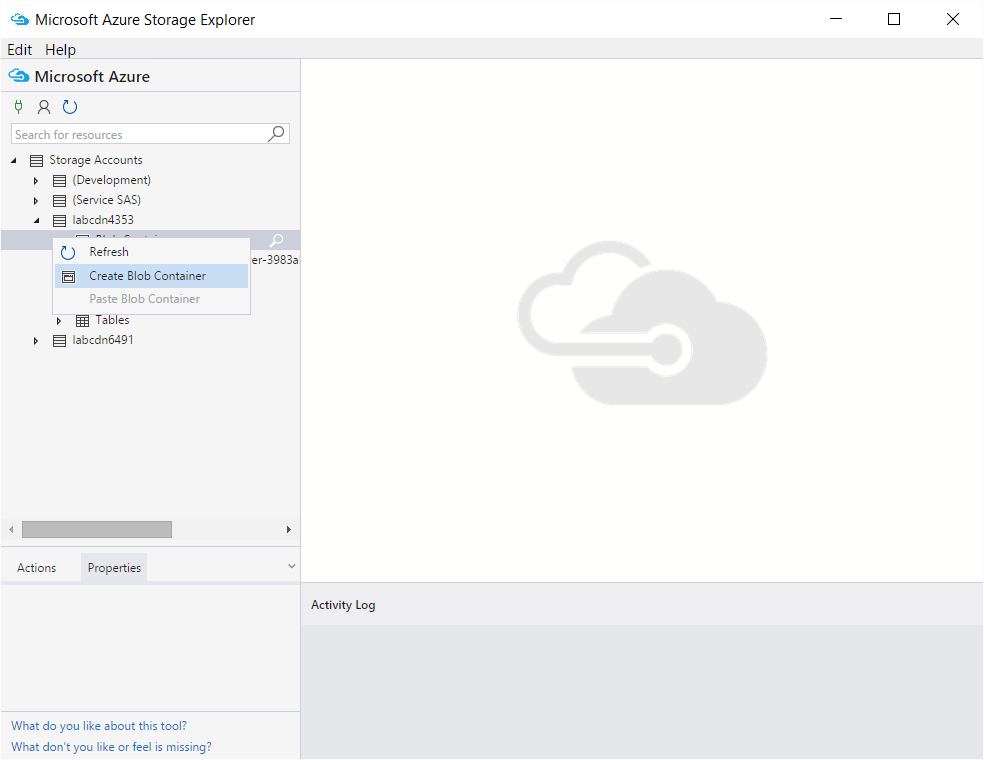
Clicando com o botão direito do mouse em “blob container”, temos a opção de criar um novo:
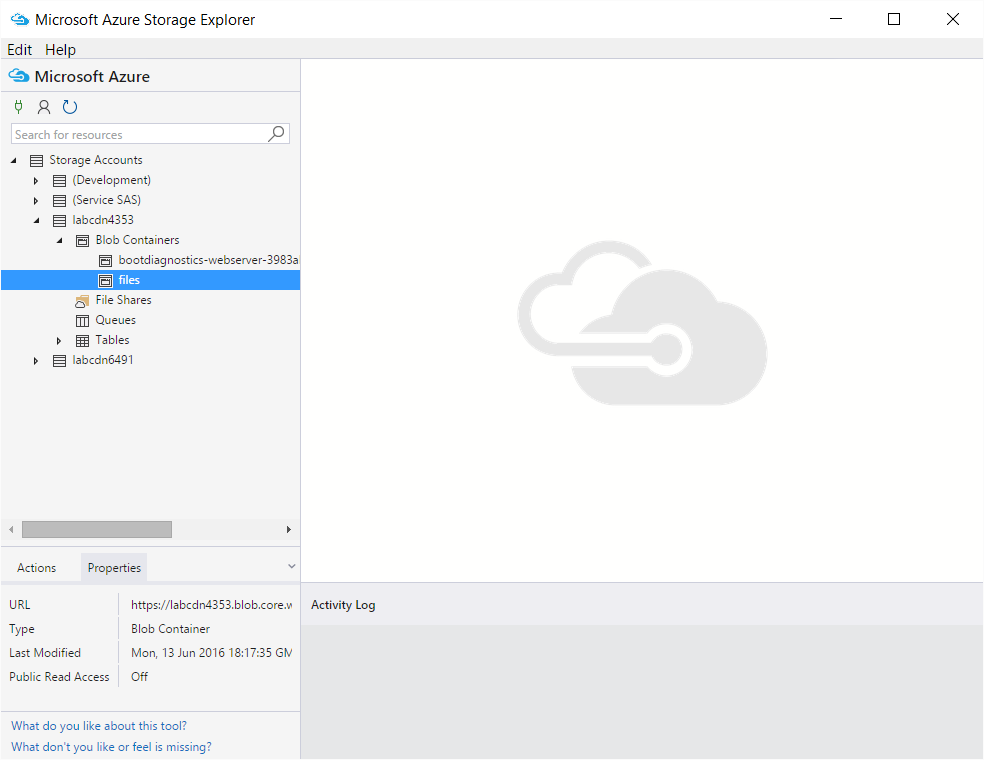
E vamos criar um novo container chamado “files”:
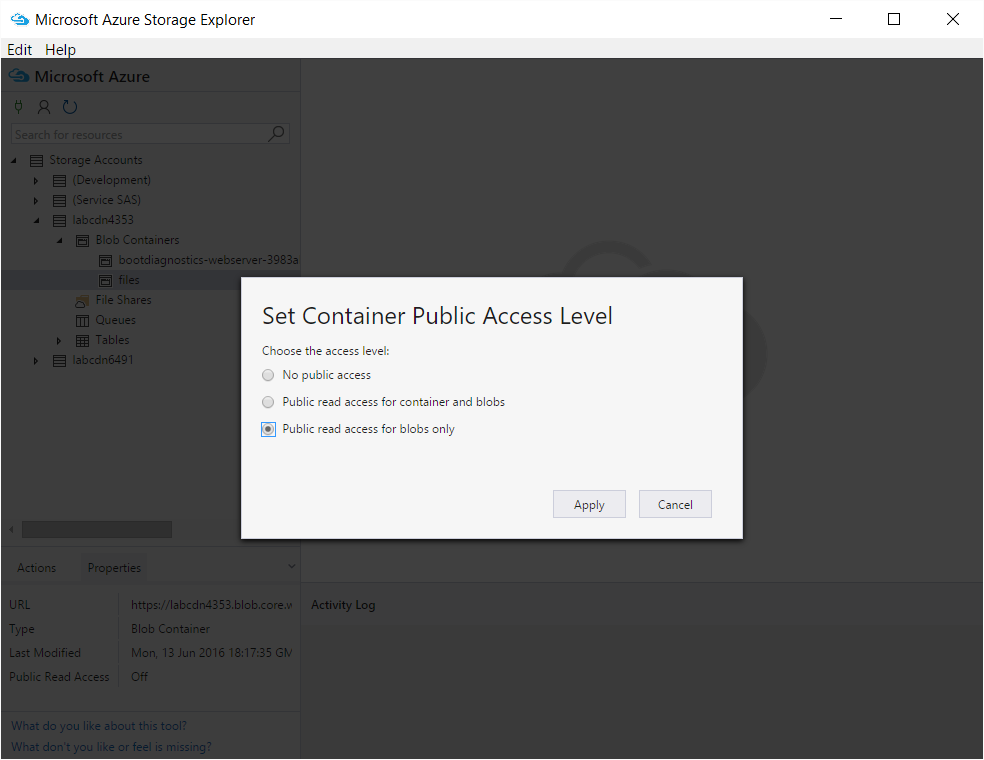
Clique com o botão direito do mouse no container “files”e em seguida escolha a opção “Set Public Access Level”:
Então podemos escolher a opção de “Public read access for blobs only”. Desta forma apenas o acesso aos arquivos será público, não ao container inteiro.
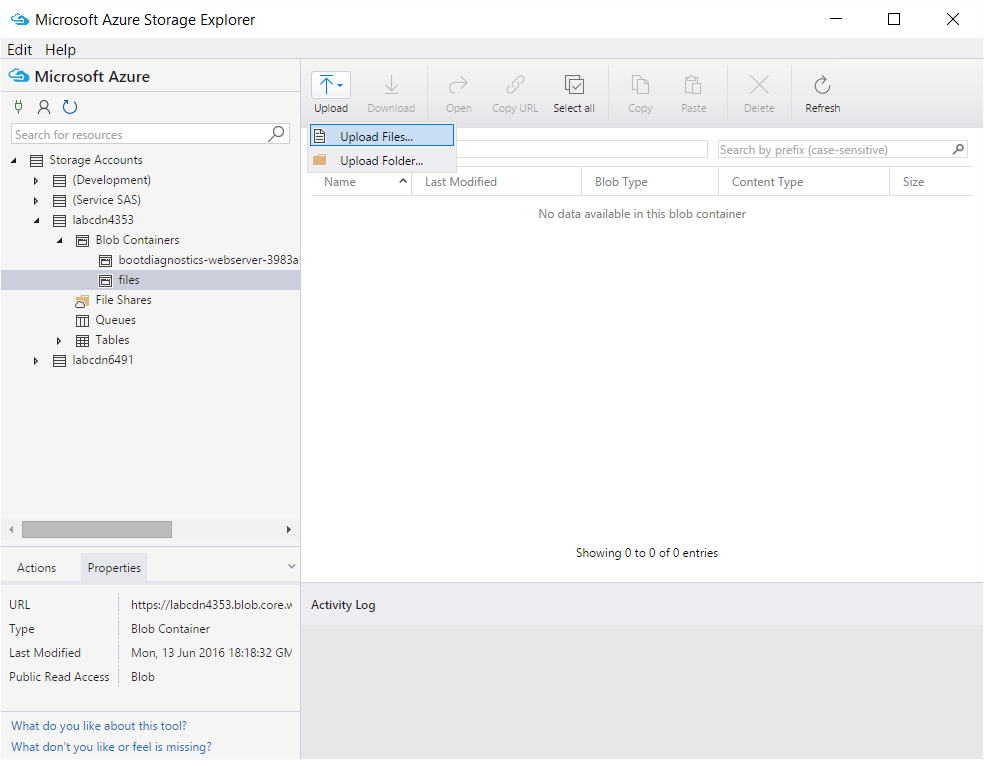
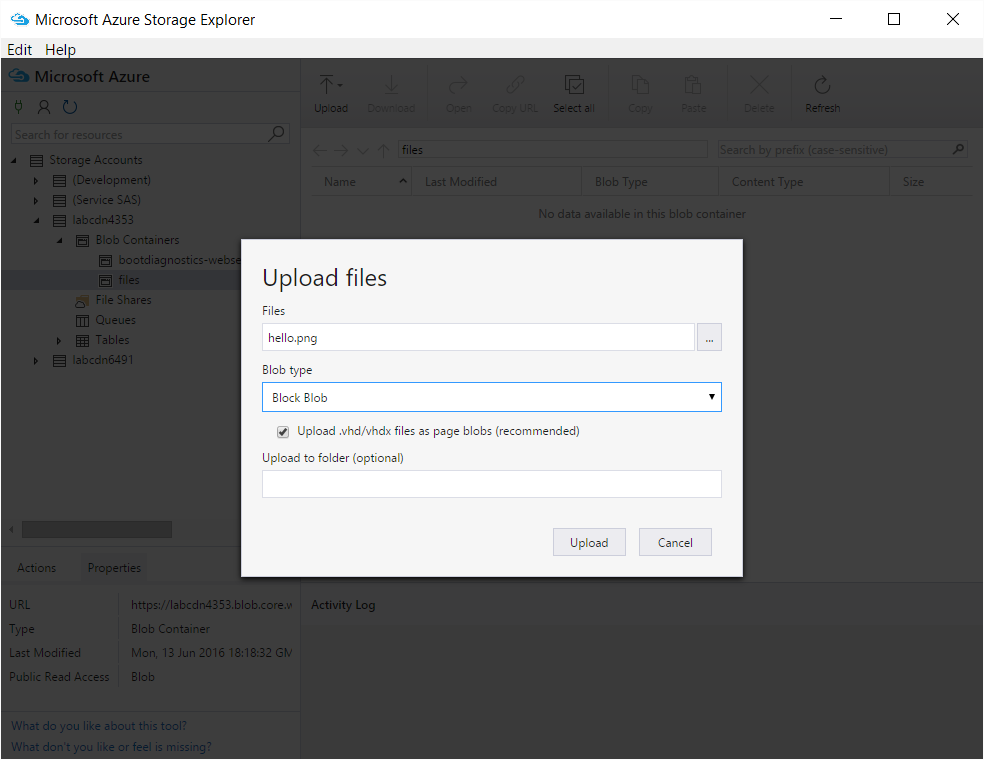
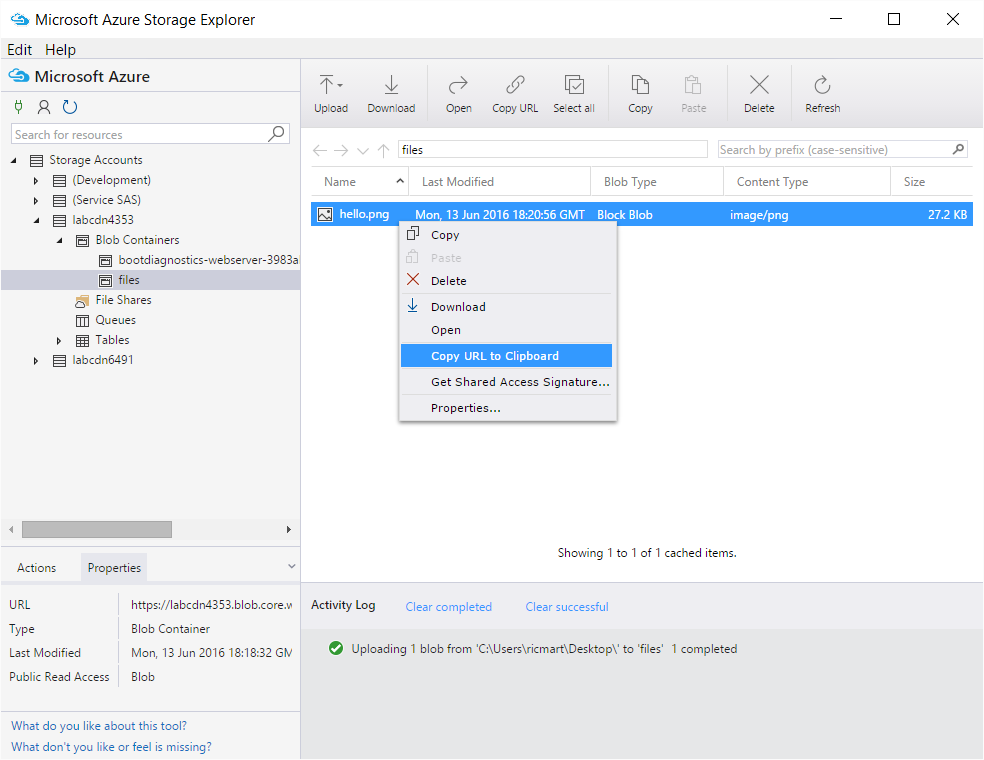
Feito isso vou fazer o upload de um arquivo de imagem para este container escolhendo a opção correspondente:
Como é um arquivo de imagem, vou escolher a opção de blob de blocos:
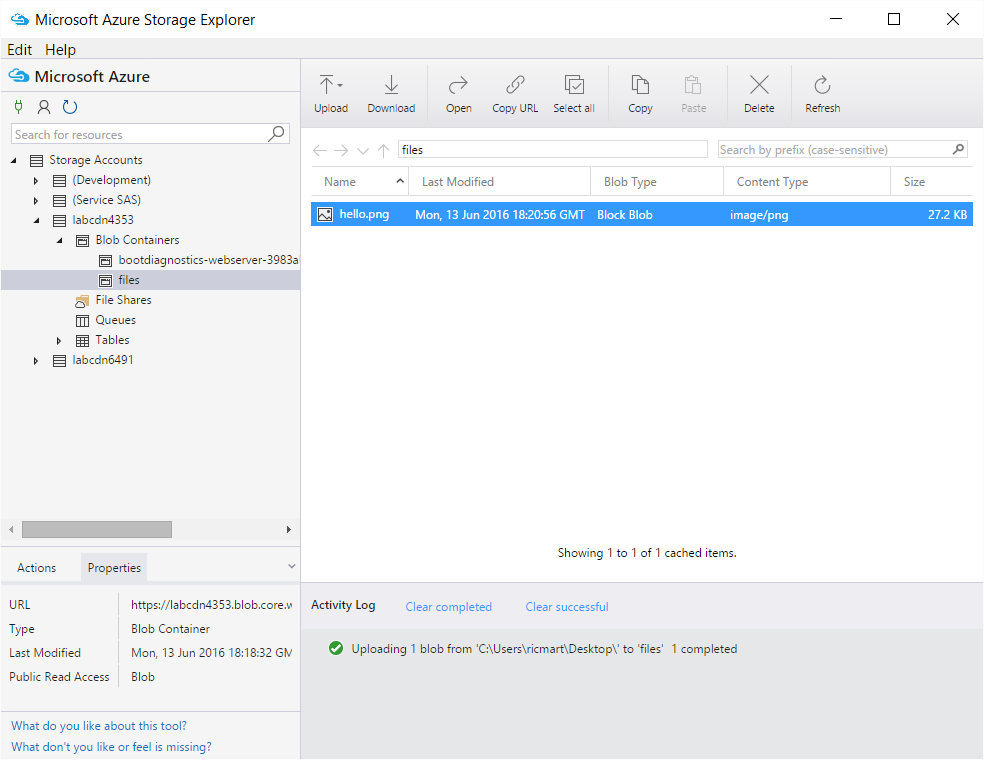
Pronto:
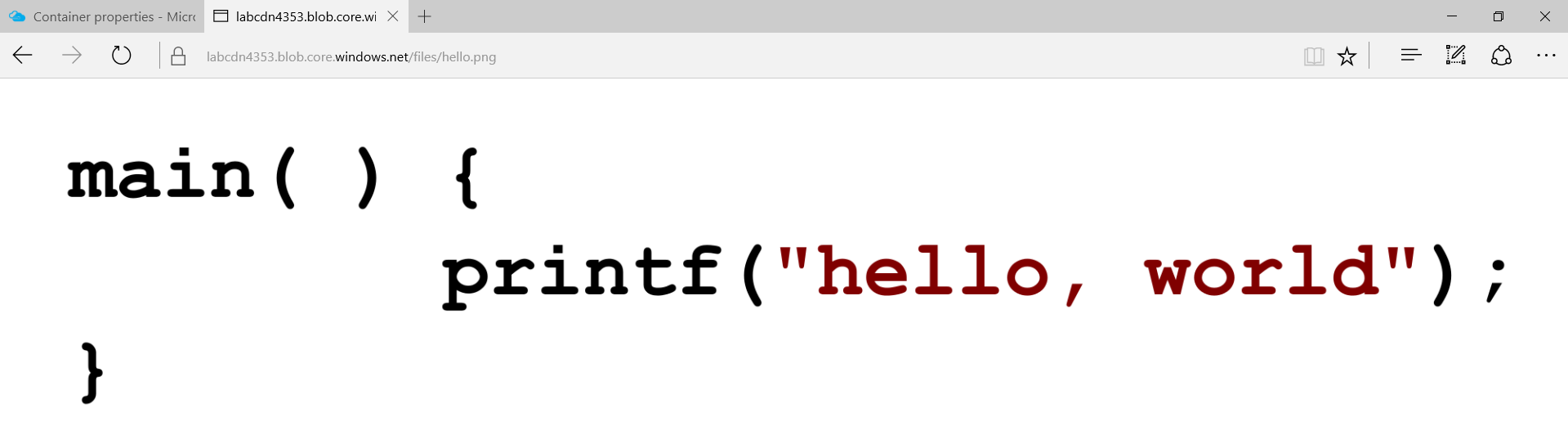
Para fazer um teste, pegue a URL do arquivo e abra no browser:
http://labcdn4353.blog.core.windows.net/files/hello.png
Configuração da CDN
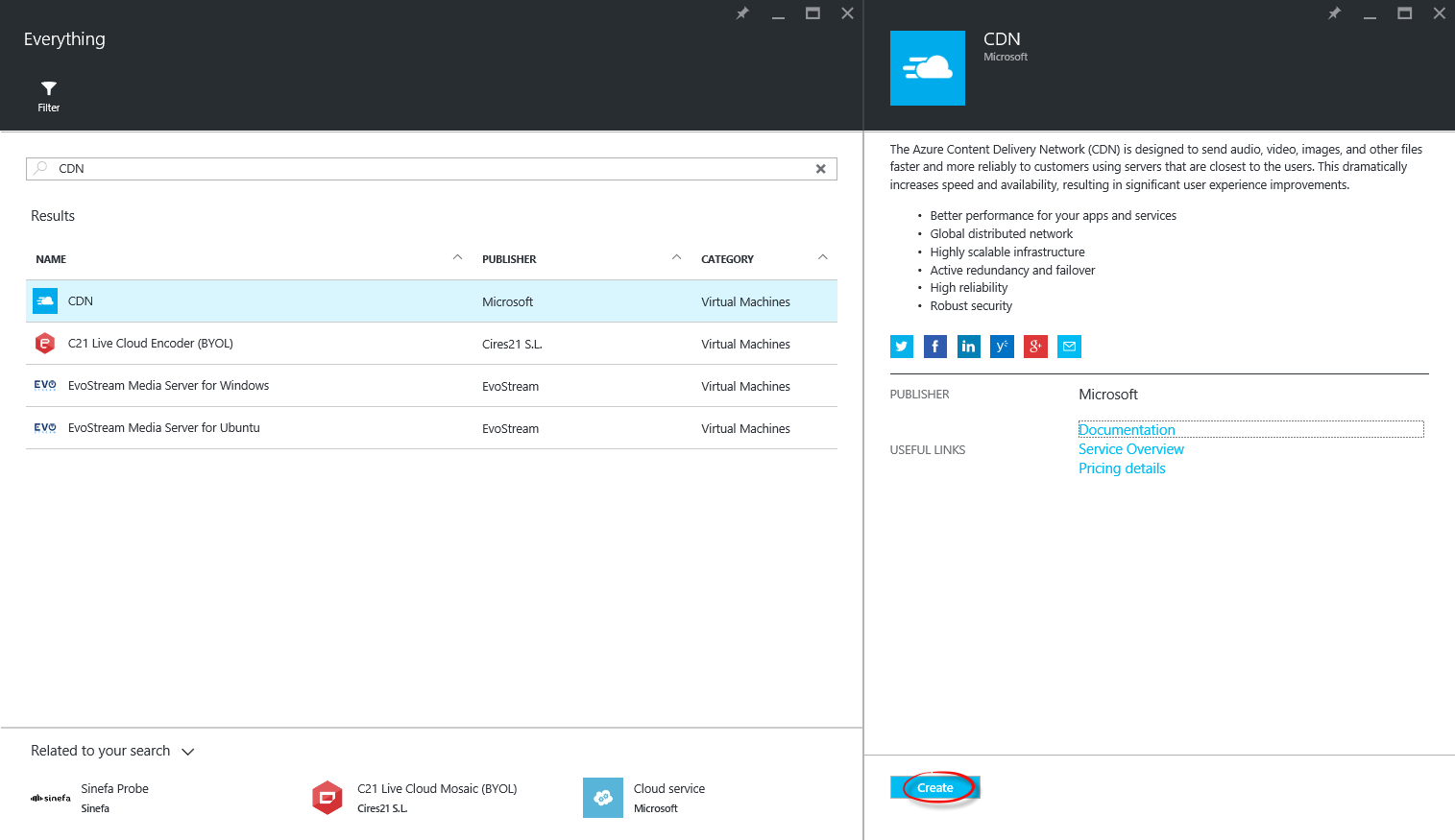
O próximo passo, é criar um perfil de CDN no Azure. Dentro do resource group, clique em Add e em seguida digite CDN:
Em seguida clicar em create:
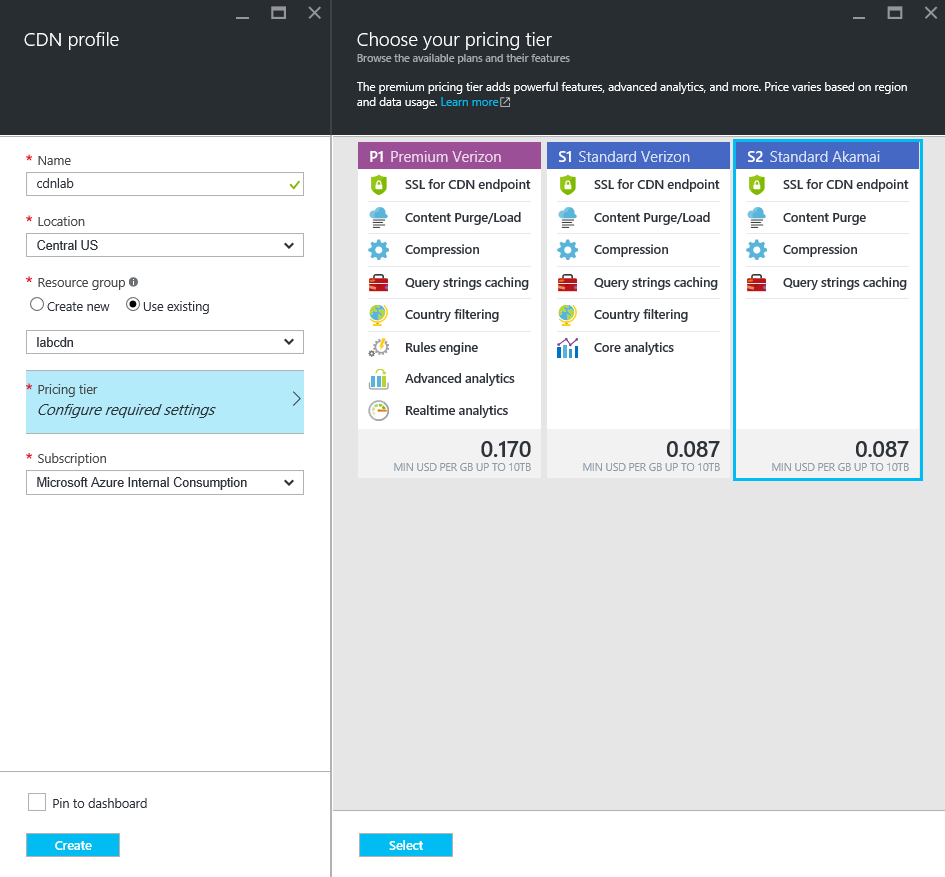
Para nosso teste, vou escolher a camada S2 da Akamai para usar:
Criação do Endpoint da CDN
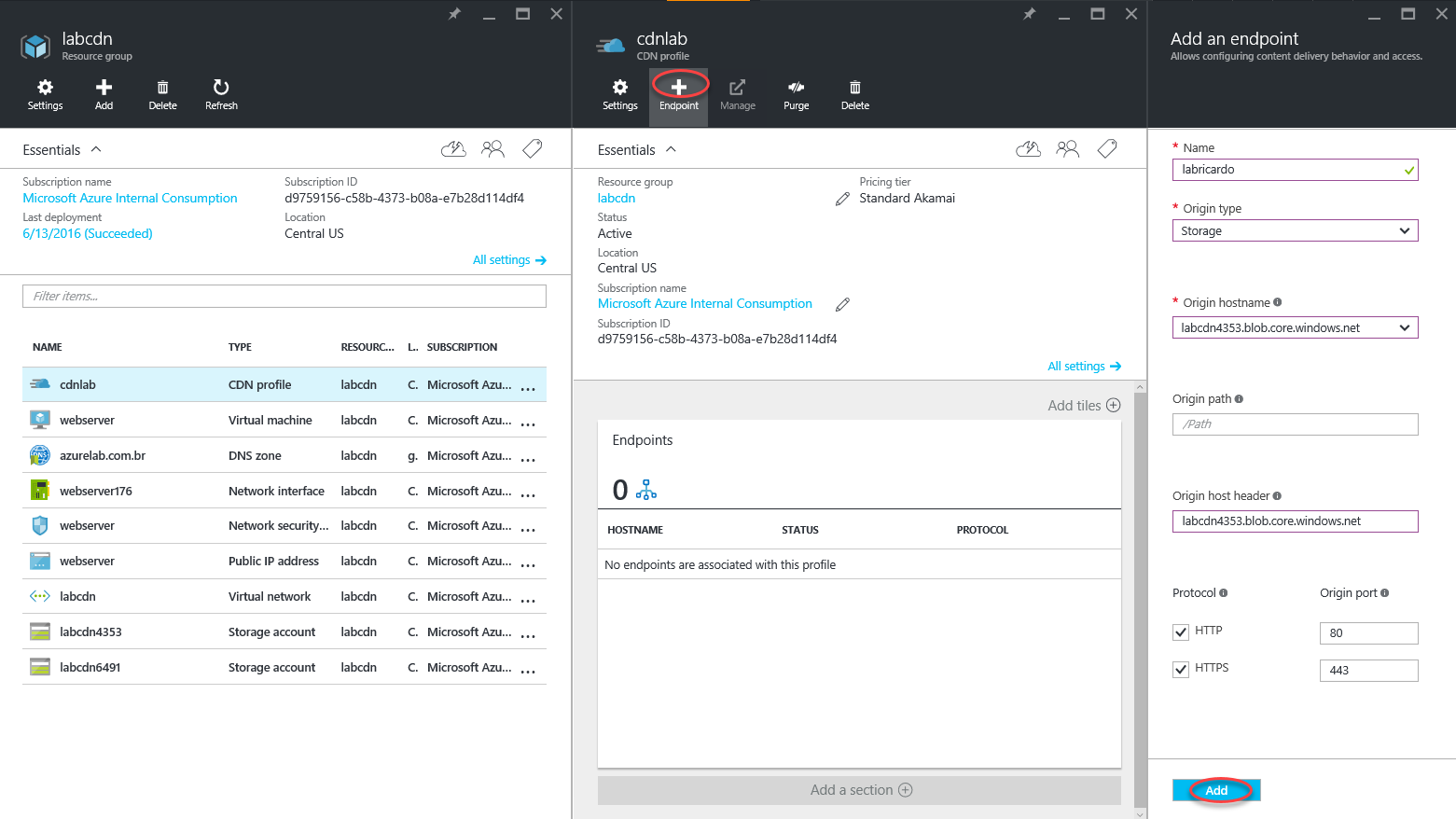
Abra a blade da CDN criada, em seguida clique para adicionar um endpoint e preencha os campos correspondentes:
Finalizando a configuração no webserver
Para que as chamadas em www.azurelab.com.br/cdn sejam direcionadas para o endpoint da CDN, precisamos adicionar o bloco abaixo ao arquivo de configuração do Nginx (/etc/nginx/conf.d/default.conf):
location /cdn {
proxy_pass http://labricardo.azureedge.net/files/;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
O arquivo deve ficar assim:
server {
listen 80;
server_name www.azurelab.com.br;
include /etc/nginx/default.d/*.conf;
location / {
root /usr/share/nginx/html;
index index.html index.html;
}
location /cdn {
proxy_pass http://labricardo.azureedge.net/files/;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
Depois faça um reload na configuração com o comando:
/etc/init.d/nginx reload
Validando a configuração
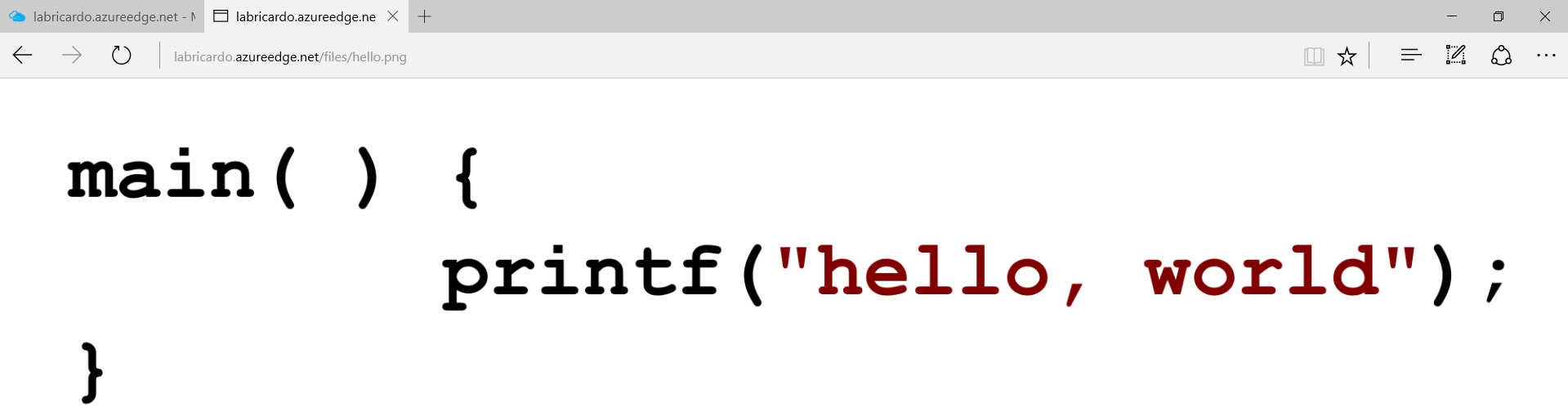
Testando o acesso via CDN em http://labricardo.azureedge.net/files/hello.png:
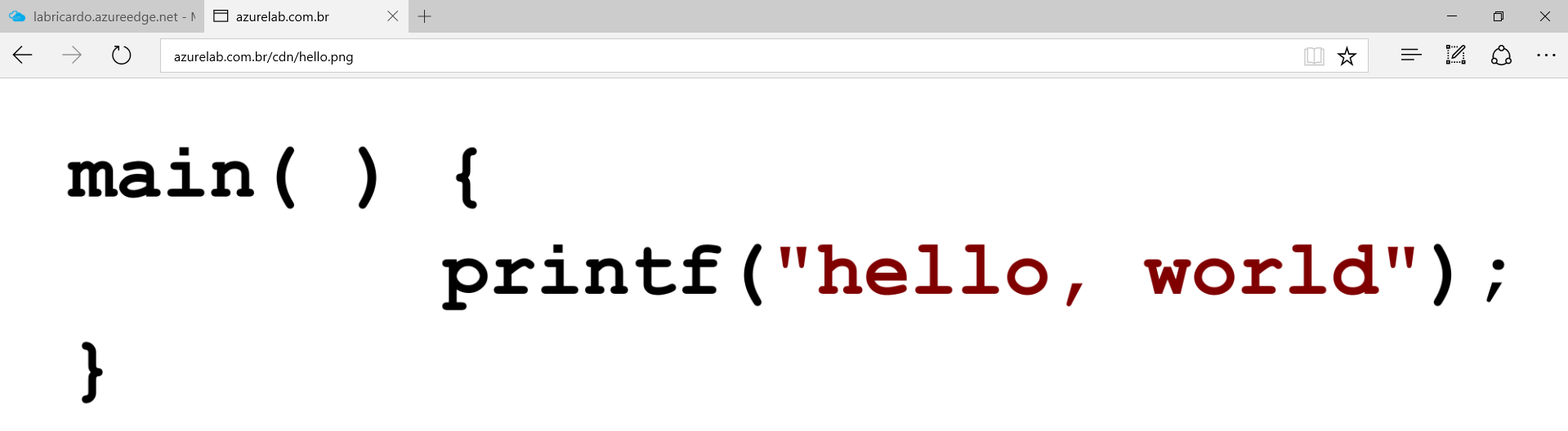
Testando o acesso pelo webserver, buscando a imagem no storage account via CDN em http://www.azurelab.com.br/cdn/hello.png:
Até a próxima!















































Deixe um comentário